전 포스팅에서 구글 로그인 자체는 성공했다. firebase에서 인증을 통과 받았다는 뜻. 콘솔에서는 구글계정에서 받아온 데이터가 확실히 남은 것을 확인했으니 이제 이 데이터를 JAVA 프로젝트로 보내주면 된다.
// 로그인 성공 후 사용자 이메일을 가져와서 서버로 요청을 보내는 코드
onAuthStateChanged(window.auth, (user) => {
if (user) {
const email = user.email;
// 서버로 Firebase 유저 정보를 요청
fetch(`/firebaseUser?email=${email}`)
.then(response => response.text())
.then(data => {
console.log(data); // 서버에서 반환된 사용자 정보를 콘솔에 출력
})
.catch(error => {
console.error('Error fetching user data:', error);
});
}
});이런 로직을 짜 봤고 되는지는 이제 확인해봐야함.
아 그전에
import { getAuth, signInWithPopup, GoogleAuthProvider, onAuthStateChanged}
from 'firebase/auth'; // Firebase Auth 관련 함수여기서도 추가 해줘야한다.
로직 짜고 새로고침 하니까 로그인 하지도 않았는데 이메일을 불러와서 로그인 대충만들어서 버튼을 생성해줬다.
// Firebase 소셜 로그아웃 함수
function socialLogout() {
const auth = getAuth(); // Firebase Auth 인스턴스 가져오기
auth.signOut()
.then(() => {
console.log("로그아웃 성공");
// 로그아웃 후 리디렉션 또는 추가 작업 수행
window.location.href = '/usr/member/login'; // 로그아웃 후 로그인 페이지로 이동
})
.catch((error) => {
console.error("로그아웃 중 오류 발생:", error);
});
}
// socialLogout 함수를 전역 스코프에 노출시킴
window.socialLogout = socialLogout;그래서 로그아웃해준 이후에 다시 로그인을 시도해봤는데,
뭐 결과가 크게 달라진 건 없었지만,
이메일을 서버에서 따로 빼서 가져오는건 성공 했다.
컨트롤러와 서비스에 접근을 하는지는
@GetMapping("/firebaseUser")
public String getFirebaseUserByEmail(@RequestParam String email) {
try {
UserRecord userRecord = firebaseUserService.getUserByEmail(email);
return "User found: " + userRecord.getEmail();
} catch (FirebaseAuthException e) {
return "Error: " + e.getMessage();
}
}저기 캡쳐본을 통해서 접근한다는 것을 유추할 수 있다. return "User found: " + userRecord.getEmail(); 콘솔에 찍히는 것과 같다!!
그렇다면 서비스에서 뭔가 덜 해주고 있다는 생각이 들어서 서비스 계층에서 DB와 직접적인 관련이 있는가 에 대한 고민을 했고, memberRepository를 FirebaseUserService에서 사용한 적이 없다는 것을 깨달았다.
그래서 repository를 파이어베이스 서비스에서 사용하도록 코드를 수정하고, 로그인 시도를 해봤는데,
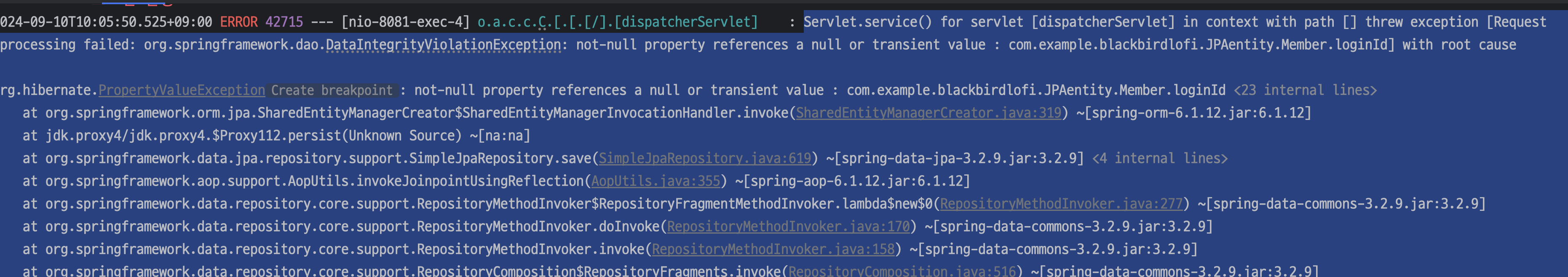
JPA어쩌구 하는 거 보니까 일단 DB 접근 까지는 성공했다!!!
이제 올바르게 데이터만 전달해주면 되는 상황.
오류를 잘 살펴보니까 not-null문제네, 그럼 null값으로 들어가려는게 존재한다는거니까 해당 코드들만 고치면 될 것 같다. 일단 member Controller에 있는 자동 아이디 생성 기능 추가와 nickname도 여기서는 자동으로 생성해주어야할듯.
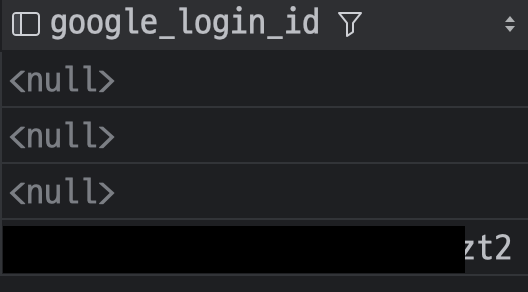
그리고 로컬 로그인 사용자는 pw를 사용하지만, 소셜은 사용하지 않기 때문에 비번의 기본값을 사용하려고 하다가 잘 풀리지 않아서 DB단계에서 그냥 nullable 처리하고 null값을 넘겼다.

드디어,,,, 드디어 DB에 들어갔다...
구글 로그인 완성..
이제는 리다이렉션을 메인 페이지로 해주고 소셜 로그인 상태와 구글 로그인 상태를 제대로 저장하기만 하면 될 것 같다. 저장은 둘 다 되는데 소셜 로그인상태에서 구글 로그인 접근이 가능하다, 이러면 안되는거니까. 다음 목표는 중첩 로그인 해결이다.
'Coding History > project' 카테고리의 다른 글
| 구글 로그인과 로컬 로그인 세션 관리 (시큐리티를 통한) (3) | 2024.09.12 |
|---|---|
| 리액트. React 겉햝기 시작 (1) | 2024.09.10 |
| OAuto2 인증 받아 구글 로그인 구현중 (1) | 2024.09.09 |
| OAuto2 인증 받아 구글 로그인 구현중(시큐리티로 로컬로그인 구현으로 변질 됨.) (8) | 2024.09.06 |
| 프로젝트 Mybatis 제거 JPA 도입 (4) | 2024.09.05 |