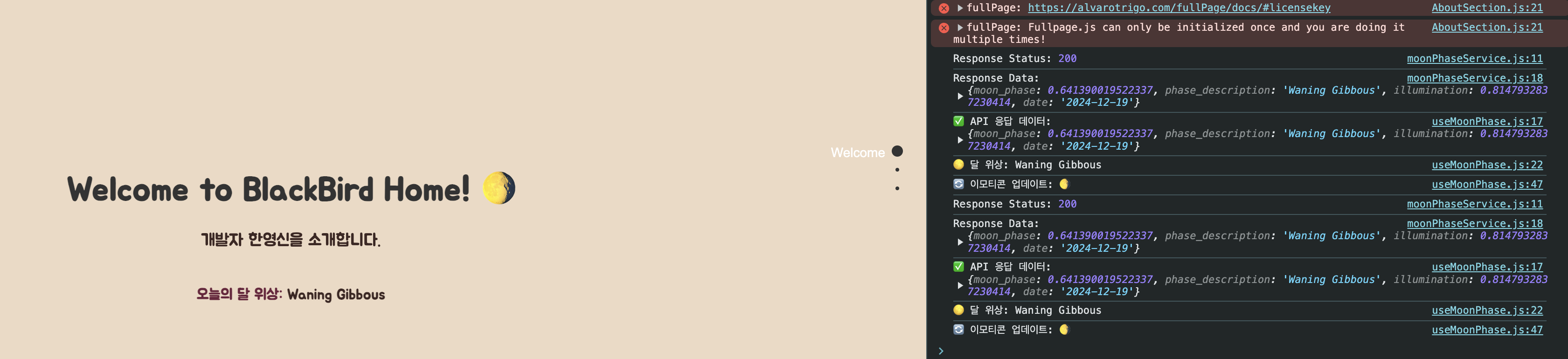
아 지금 한참 만들고 있는데 이왕하는거 내가 만든 API 연결해서 뭐 하면 좋겠다 싶어서 달의 위상 요청 후에 반환하고 그 정보를 띄우기로 했음.

그래서 로컬 환경에서는 잘 되는데,

이게 배포 환경애서는 안되길래 어? 왜지? 싶어서 보니까.
https랑 http랑 통신이 금지되어있어서 안되는거임 ㅋㅋ
아 개..
여튼 그래서 걍 지금 바로 서버 열어서 nginx 띄우고 설정 빠르게 해볼까 싶어서 블로그도 쓰는중.

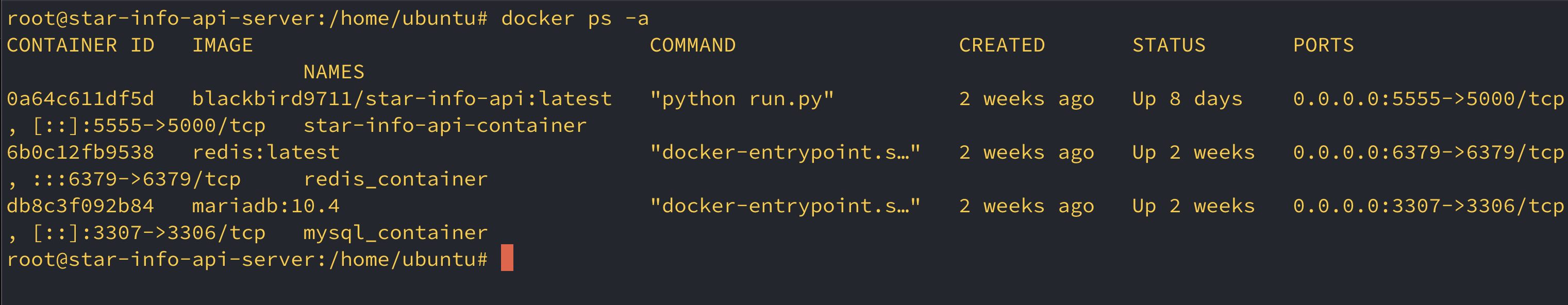
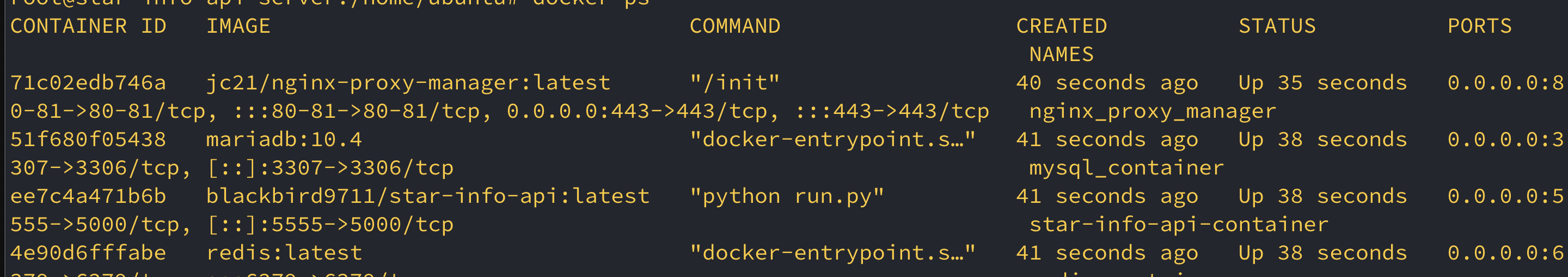
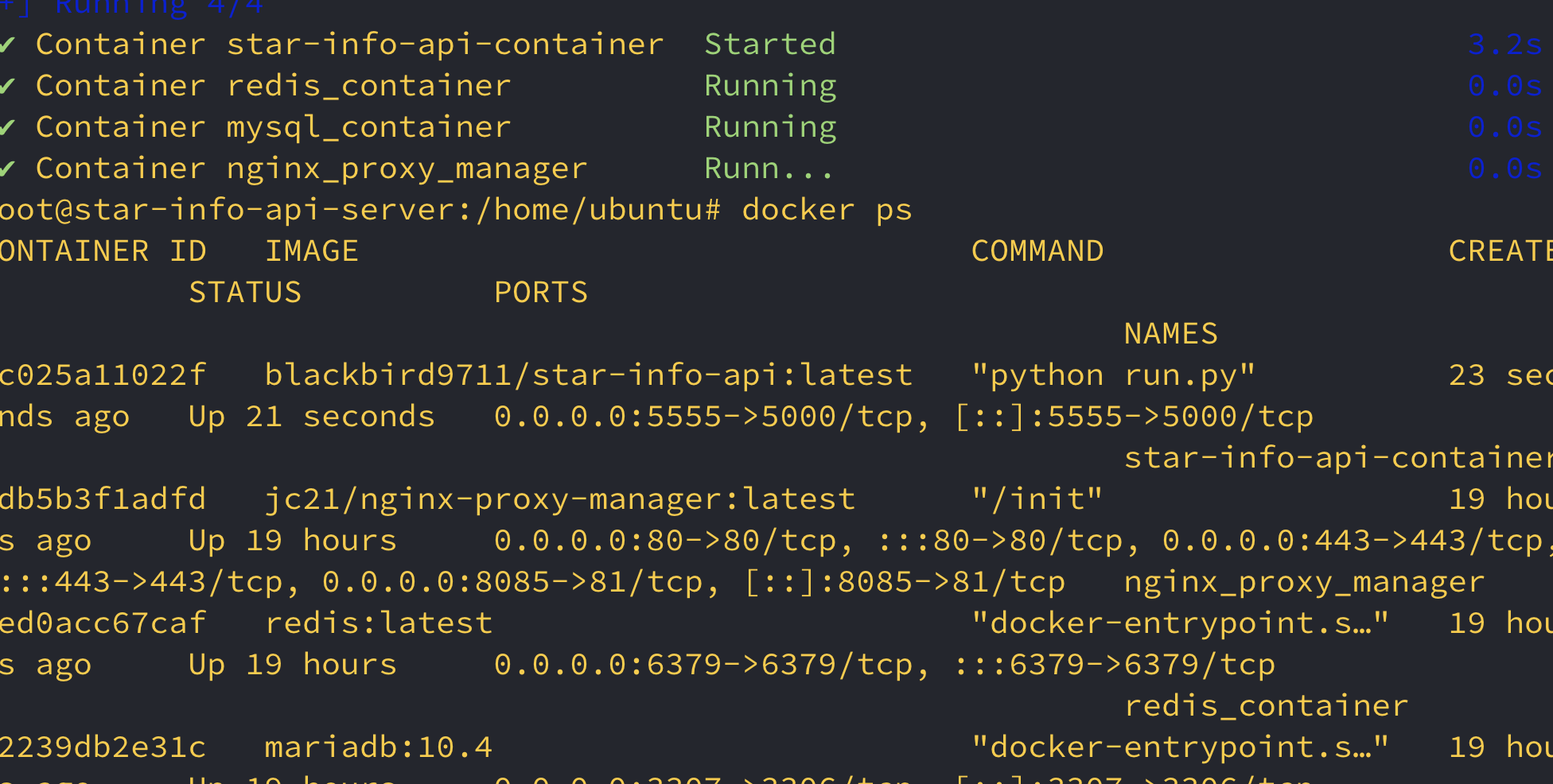
바로 접속해서 docker 확인하고,
여기서 docker-compse에서 nginx 설정 해주고,
Let's Encrypt에서 SSL인증서 발급 받아서 넣어줄거임.
아 이거 하다가 막혔는데 도메인 구입해야되네?
그럼 IP로 발급받을 수 있는 방법을 찾아야지.
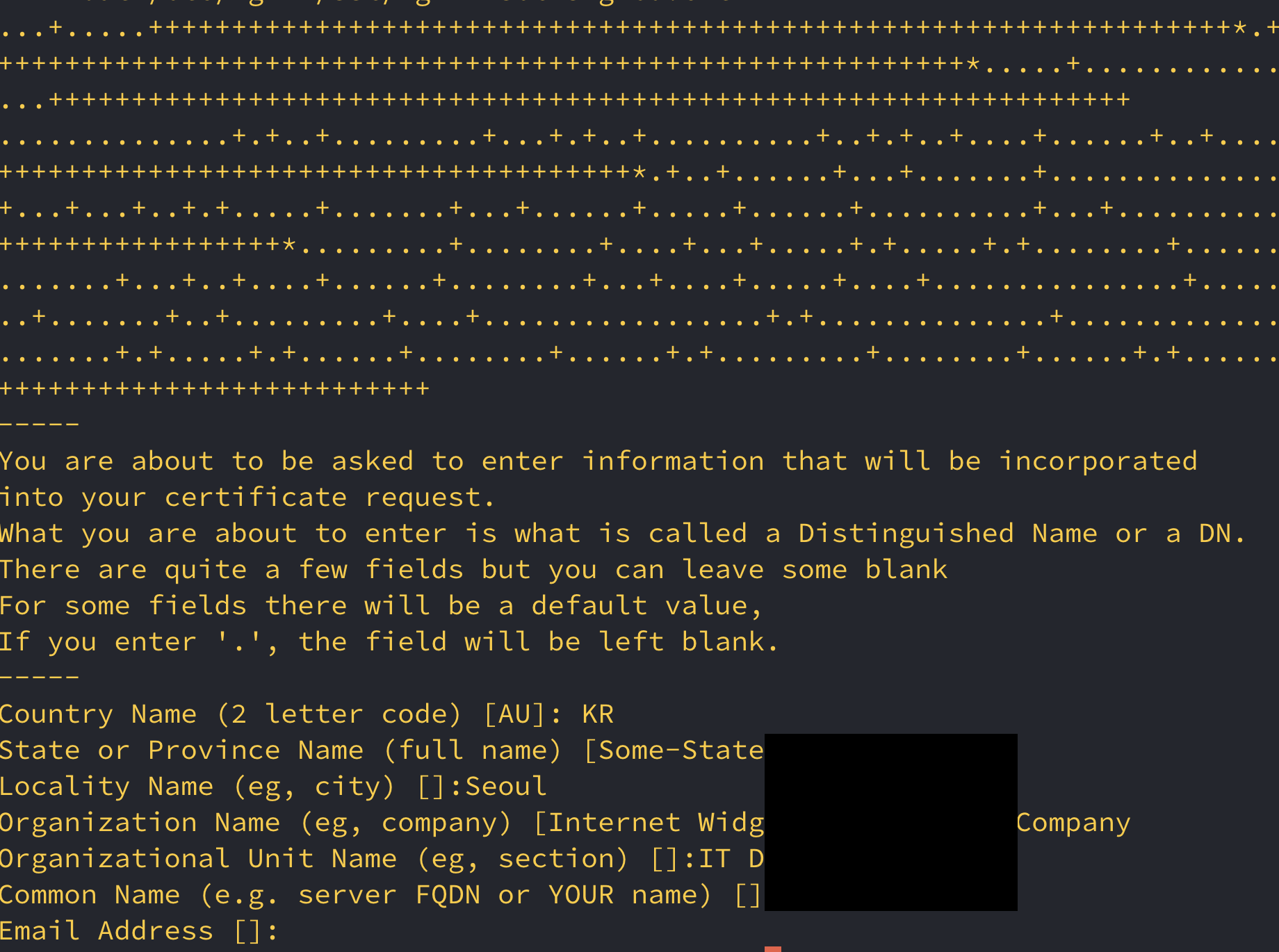
Self-Signed SSL이라는 방법이 있으니까 이렇게 해보자.

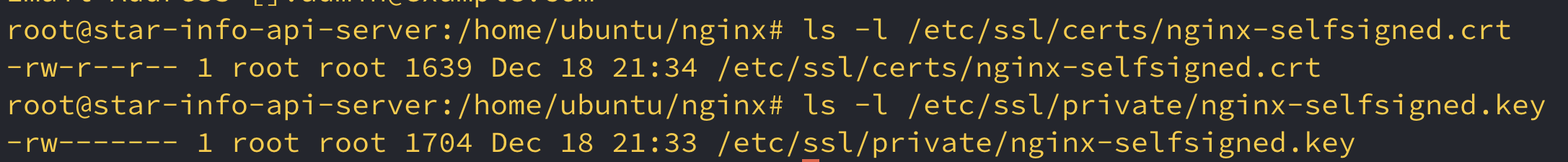
후딱 대충 생성함.

됐네 생성.
nginx.conf 새로 작성해주고..
아 왠지 모르겠는데 https만 접속이 안됨. 그래서 걍 이미지랑 설정파일 싹 제거하고 원래 하던대로 nginx_proxy_manager로 해보려고 함,.

제대로 켜진거 확인하고,
어우 어째선지 접속이 안되길래 내가 처음 서버 컴퓨터를 열 때의 정책을 확인함.
보니까 제한이 엄청 빡빡했음. 아마 전에도 그래서 안됐을듯? 진작 저거 확인했으면 됐을지도.
여튼 그냥 모든 포트 열어버리고 접속해보니까.

ㅇㅇ 잘 뜸.
결국 도메인으로 인증 받음. 아 어차피 도메인으로 인증 받을건데 괜히 땡강부리다가 겁나 지연됐네..

도메인 배포까지 해버렸네,
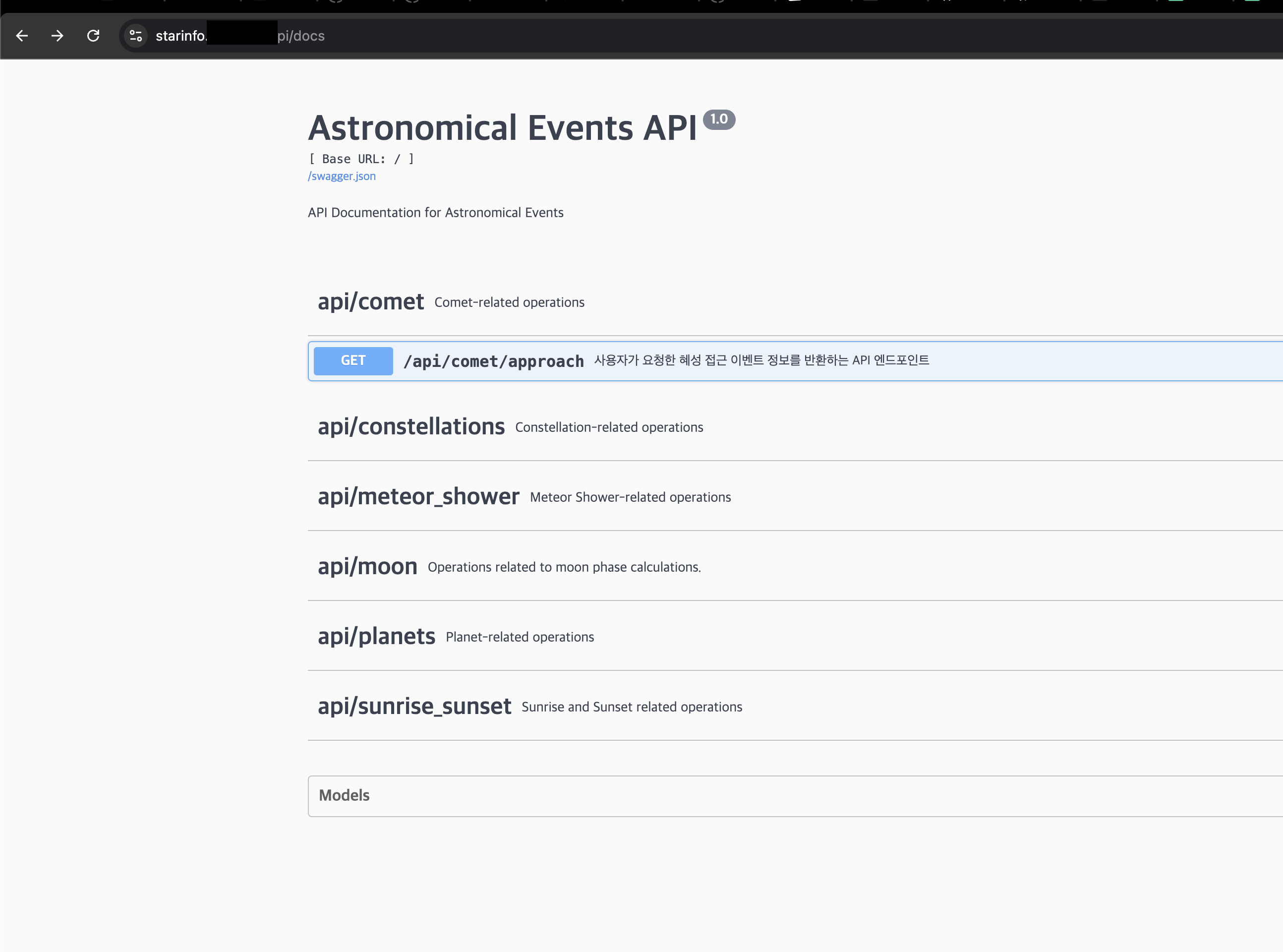
여튼 제대로 작동함.
그럼 이제 제일 중요한게 내가 지금 배포한 내 사이트에서 이제 제대로 작동하느냐임.
결론은 아직도 제댈 작동안함 ㅋㅋ
CORS문제인 것 같아서 혹시나 싶어서 프로젝트 확인해봐도 설정은 잘 되어있고,

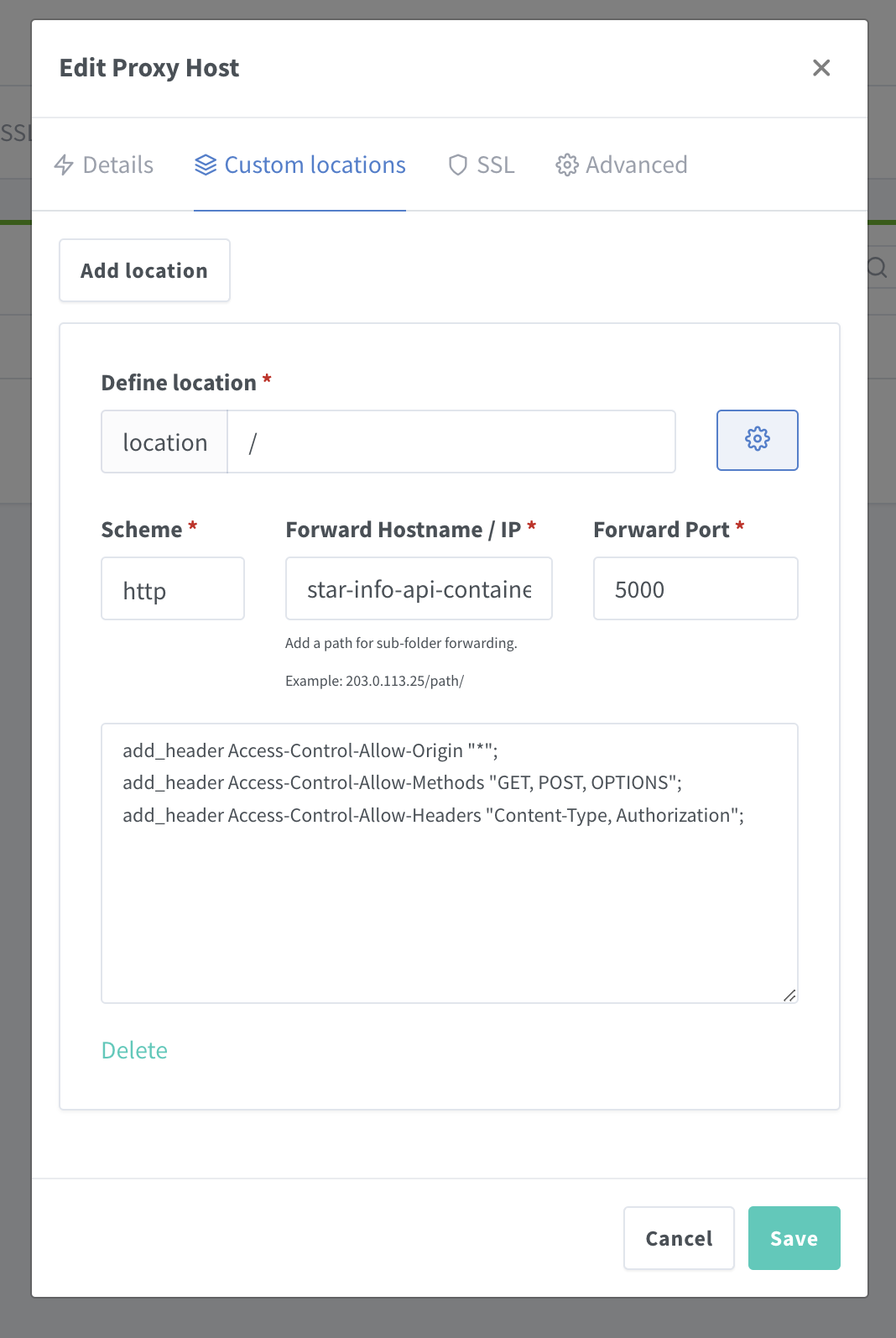
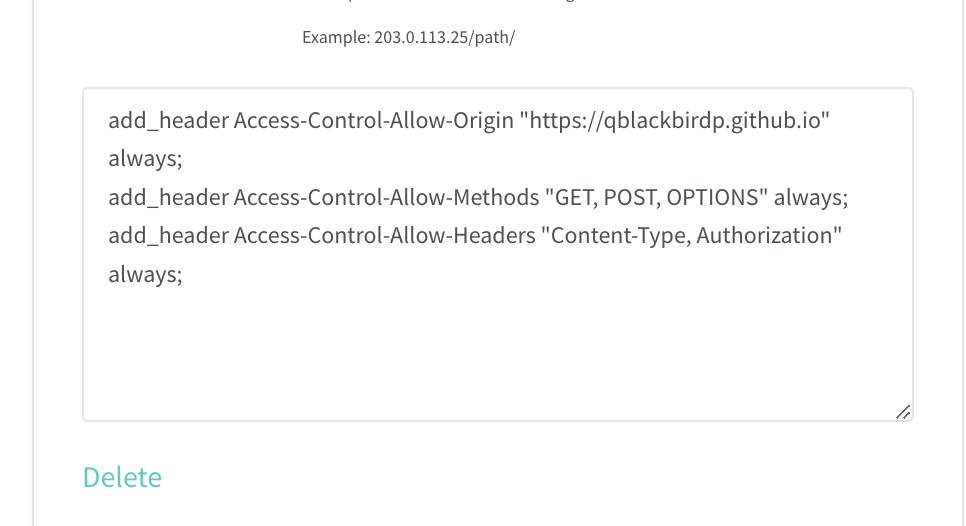
이렇게 설정을 해줬는데도 먹히질 않음.
그래서 설정도 다시 좀 바꿔줬음,

그리고 flask에서 cors 설정 주석 처리후에 정상 작동 확인하고 push 해줌,

오늘따라 왜이리 오래 걸리는지 야식먹고왔다..

pull로 가져오고 이미지 정리도 싹 하고 다시 돌려줌.
정상 구동도 확인했고,

해결했다.
어우 진짜 왜이렇게 복잡스럽냐.
결론을 정리해보자.
결론: 왜 이런 일이 발생했는가?
- CORS 정책 문제
- 브라우저에서 서버로 요청 시, Cross-Origin Resource Sharing (CORS) 정책에 따라 출처가 다른 요청은 기본적으로 차단됨.
Flask와Nginx에서 동시에CORS를 처리하려다 헤더 중복(multiple values) 이슈가 발생.- 또한,
React 앱(깃허브 페이지)이HTTPS기반인데, API 서버가HTTP또는 잘못된HTTPS설정으로 인해 요청을 차단.
- Nginx와 Flask 간 역할 중복
Flask에서CORS를 활성화하고,Nginx에서도Access-Control-Allow-Origin헤더를 설정해 이중 관리가 발생했음.Nginx는CORS설정을 잘못 처리하거나 헤더가 중복되어 브라우저가 응답을 거부.
- HTTPS 문제
API서버가HTTPS설정(SSL 인증서)을 제대로 처리하지 않아 브라우저가ERR_SSL_PROTOCOL_ERROR를 반환.Nginx의 리버스 프록시 설정이 잘못되어HTTPS요청이 백엔드로 전달되지 않음.
문제를 해결한 순서
1. Flask에서 CORS 처리 주석화
Flask의CORS설정을 주석 처리:# CORS(app, resources={r"/*": {"origins": "*"}}) # CORS 활성화이유:
Nginx에서CORS를 전담하도록 역할을 단순화.
2. Nginx에서 CORS 설정 정리
Nginx설정 파일(/data/nginx/proxy_host/1.conf)에서 아래 헤더를 설정:add_header Access-Control-Allow-Origin "https://qblackbirdp.github.io"; add_header Access-Control-Allow-Methods "GET, POST, OPTIONS"; add_header Access-Control-Allow-Headers "Content-Type, Authorization";Access-Control-Allow-Origin에 단일 값만 추가하여 중복 방지.
3. HTTPS 설정 수정
Nginx Proxy Manager에서 도메인(www.starinfo.qyef.site)에Let's EncryptSSL 인증서를 적용.- 도메인을
HTTPS로 리다이렉트하도록Nginx Proxy Manager설정:HTTP요청 →HTTPS로 강제 리다이렉트- SSL 인증서 자동 갱신 활성화
4. React 앱에서 API 호출 테스트
React앱에서 API 요청(https://www.starinfo.qyef.site/api/moon/phase)을 테스트:- 정상적으로 데이터가 반환됨.
- 브라우저 콘솔에서
CORS및SSL관련 에러가 더 이상 발생하지 않음.
5. Flask 컨테이너 업데이트
Flask코드 수정 후 컨테이너 빌드 및 배포:docker buildx build --platform linux/amd64,linux/arm64 -t blackbird9711/star-info-api:latest --push . docker-compose pull ~~~~ docker-compose up -d
결론
- 문제 원인:
Flask와Nginx의 중복된CORS설정HTTPS설정 문제- 헤더 중복 처리로 인한
CORS에러
- 해결 방법:
Flask의CORS설정 제거Nginx Proxy Manager에서CORS및HTTPS설정 전담React앱에서HTTPSAPI 통신 테스트 후 정상 작동 확인
끝!
'Coding History' 카테고리의 다른 글
| DB 효율 테스트 (JMeter) (1) | 2024.12.15 |
|---|---|
| AWS 자동 배포 (1) | 2024.11.14 |
| AWS 서버 구성, 도메인 연결. (1) | 2024.11.13 |
| 서버 DB 영속성 부여 -> 그냥 연습용 예제 (1) | 2024.11.11 |
| git hub action (CI / CD) (1) | 2024.11.07 |