이제 유성우 데이터 통신 로직을 짜면 됨.
뭐 기존에 했던 별자리, 행성과 같음.
MeteorShowerController와 MeteorShowerService생성하고 기반 다져놓고..
이제 또 다 프론트에서 처리해야됨.
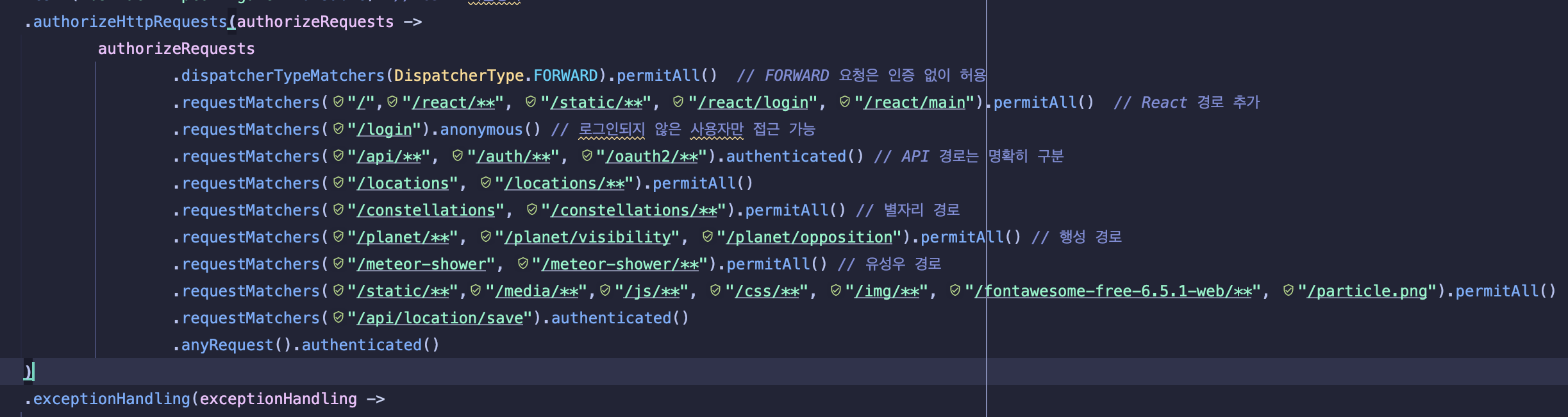
그전에 시큐리티에 등록해두자.

징글징글하구만
여튼 백엔드 로직은 이제 준비 다 됐음. 추후에 DB에 저장해놓고 꺼내쓸거라 이건 일단 나중에 하자. (유성우는 주기가 많이 일정해서 이렇게 써도 됨.)
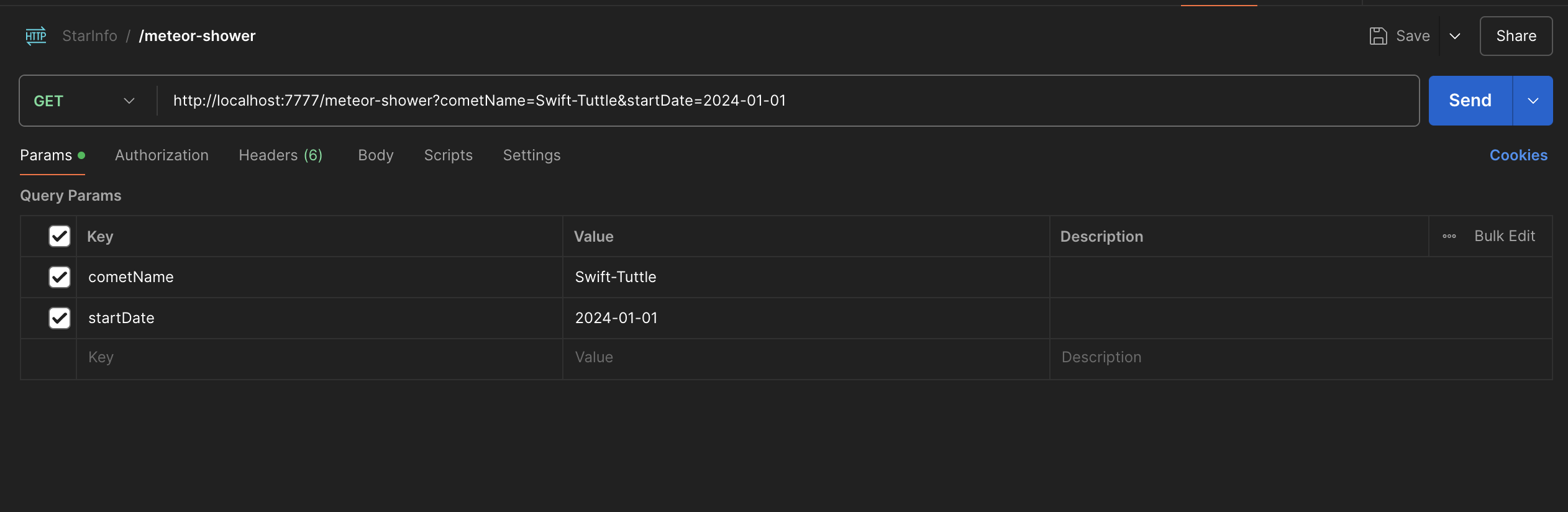
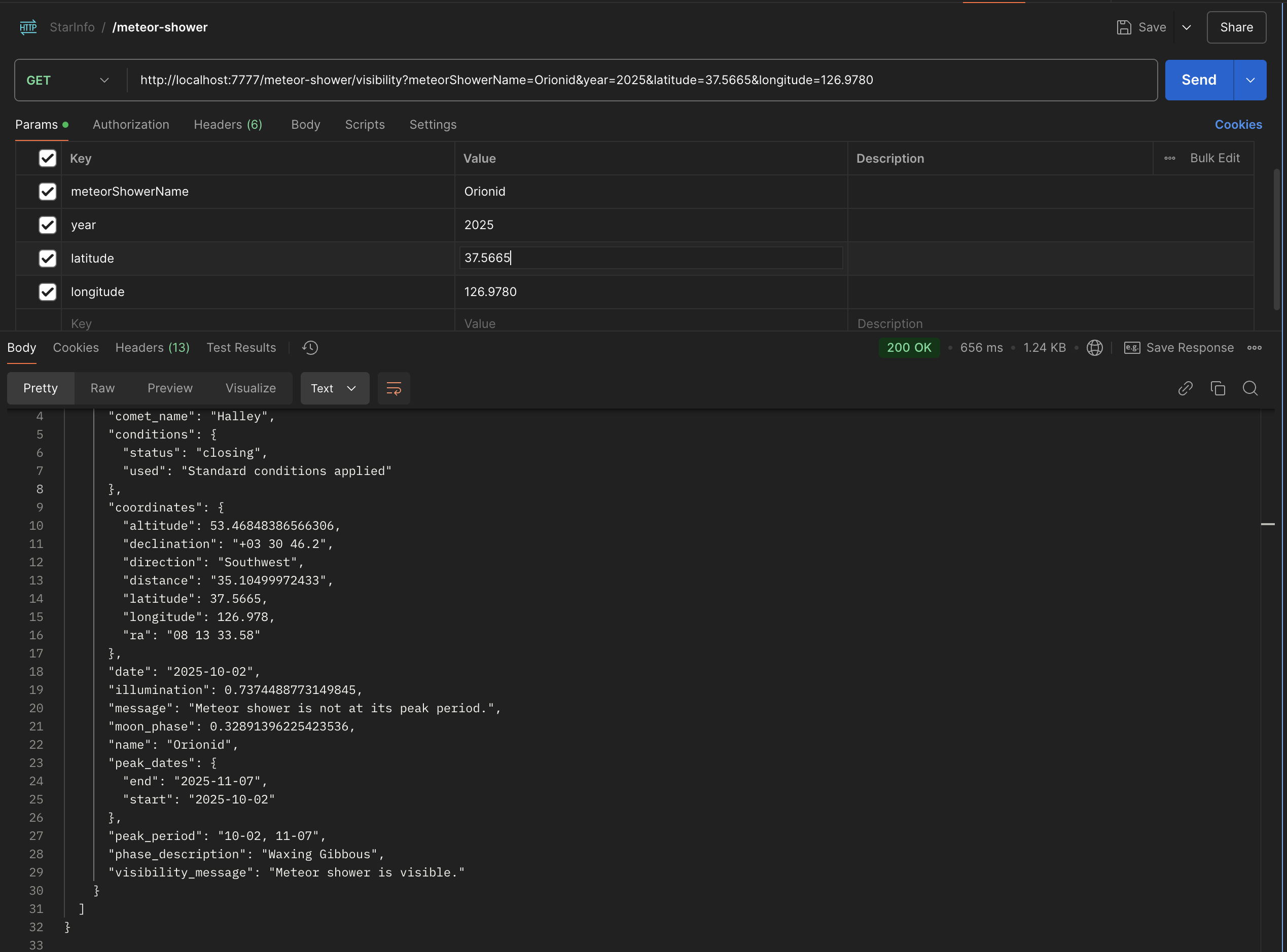
간만에 Postman 한번써볼까?

이렇게 요청 보내보자구

굳 이럼 이제 프론트 로직을 짜면 되는데 그전에 이걸 DB에 어떻게 집어넣을지 고민 좀 해보자.
아 내가 지금 내가 만든 API 명세서를 다시 보고 왔는데 저것도 로우데이터였음 ㅋㅋ
meteor_shower_visibility라는 경로로 위도 경도값으로 방위까지 계산해주던 로직이 존재했음.
그럼 지금 만든 통신은 캘린더에서 활용하게 놔두고 이걸로 다시 로직 짜서 postman으로 테스트해보자.

아 캐시도 등록함.
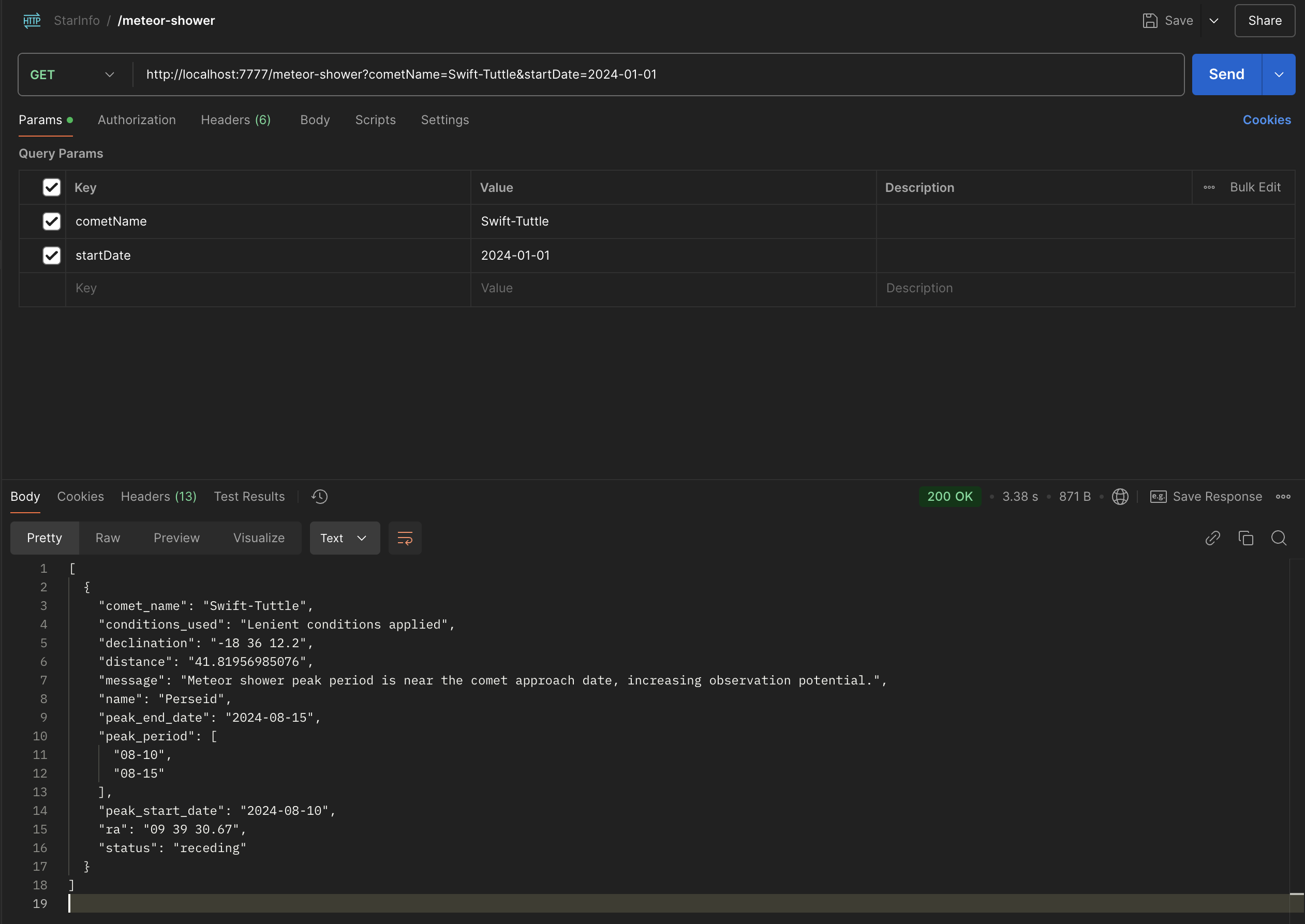
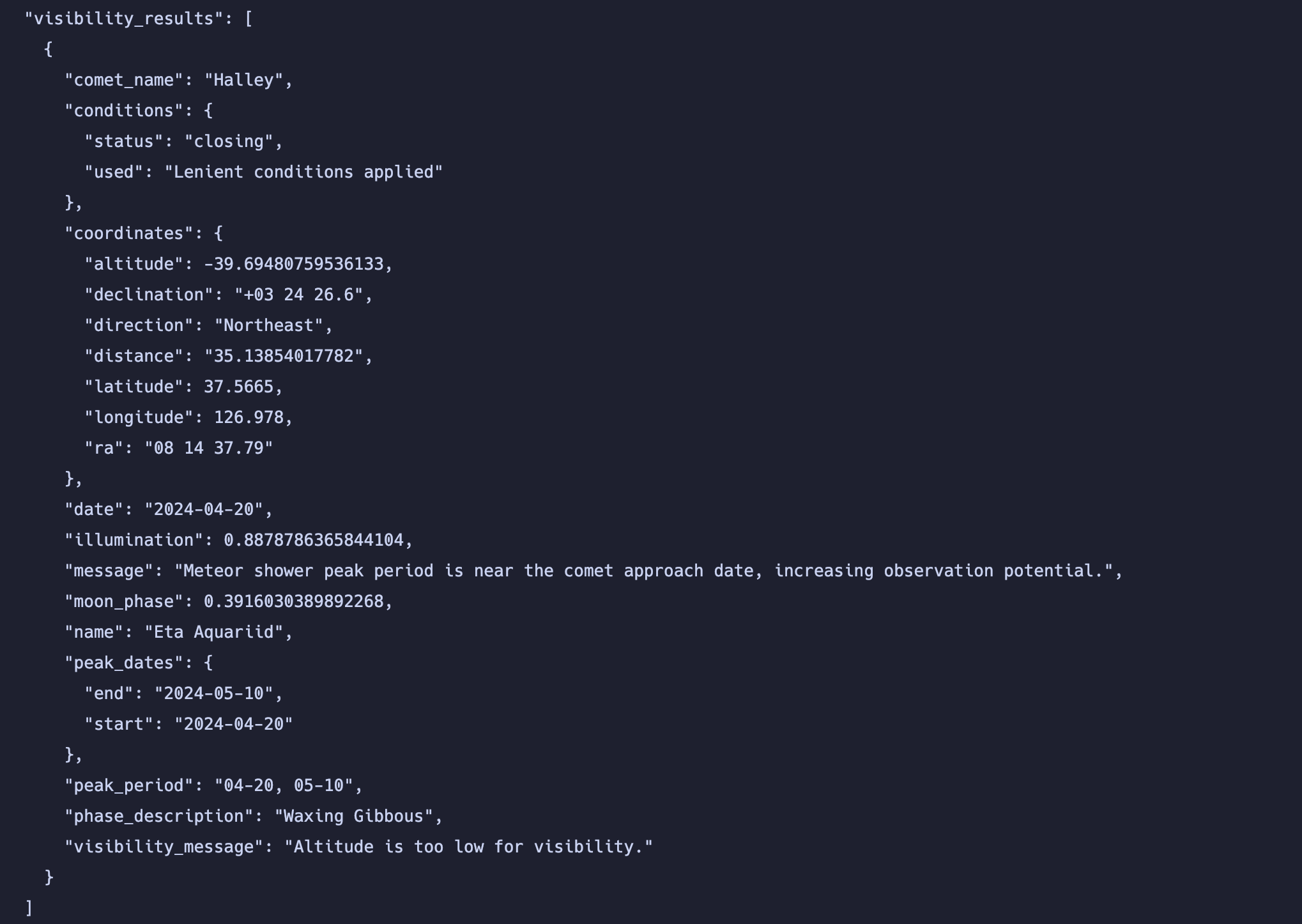
로직 작성 끝났고

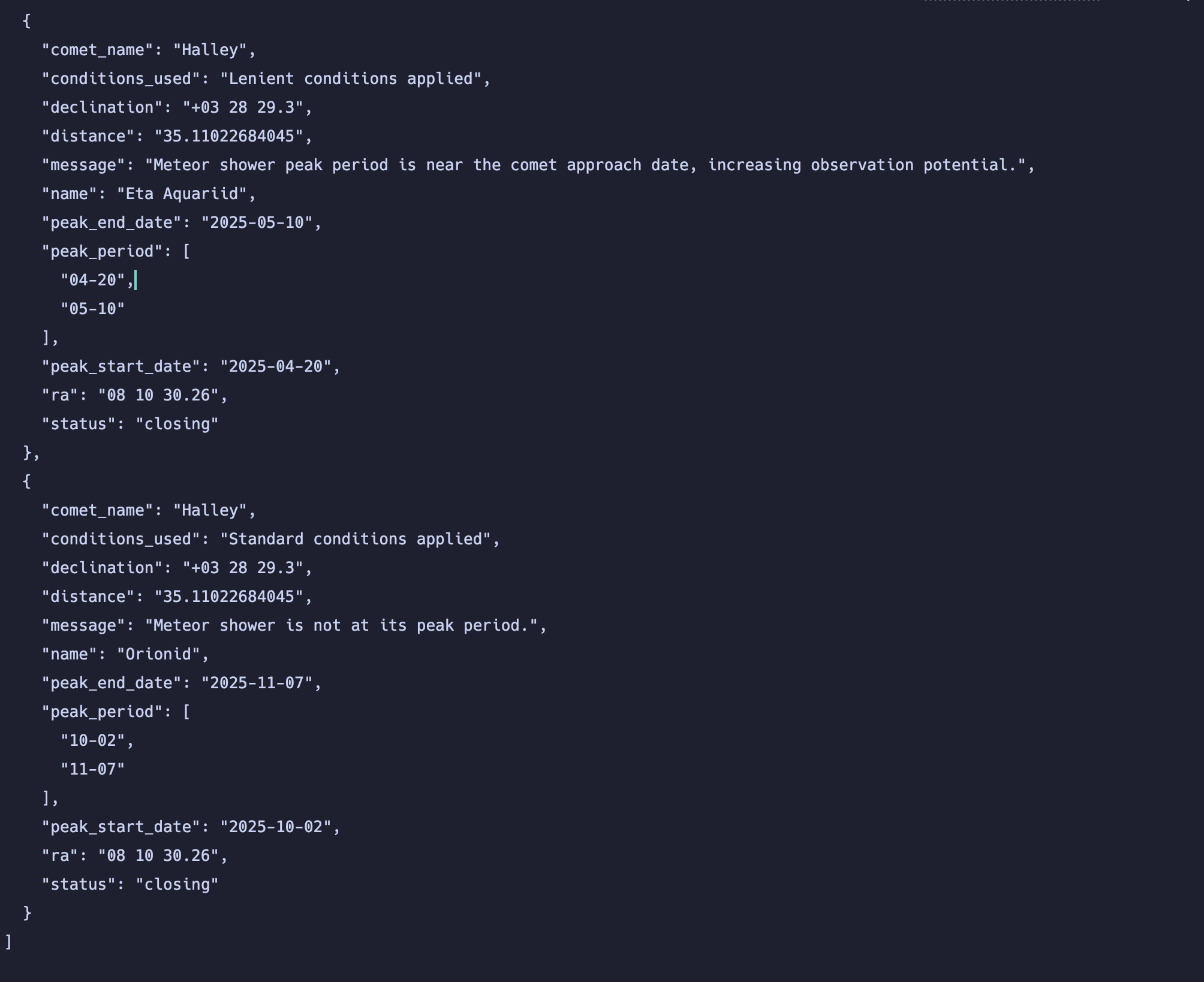
잘 반환함.
여기서 Eta Aquariid라는 유성우가 있는데 이거 띄어쓰기에 대한걸 어떻게 처리하나 봤더니
String url = String.format(
"http://???:5555/api/meteor_shower?comet=%s&start_date=%s",
cometName, startDate
);이게 단순히 url 요청보내는 식이였는데
String url = UriComponentsBuilder.fromHttpUrl("http://64.110.98.105:5555/api/meteor_shower_visibility")
.queryParam("name", meteorShowerName)
.queryParam("year", year)
.queryParam("latitude", latitude)
.queryParam("longitude", longitude)
.toUriString();이렇게 인코딩해주는게 있길래 이거 갖다가 써서 해결했음.
그럼 이제 진짜 프론트 처리하러 가보자.
우선 시나리오는
유성우 페이지 접근시 ->
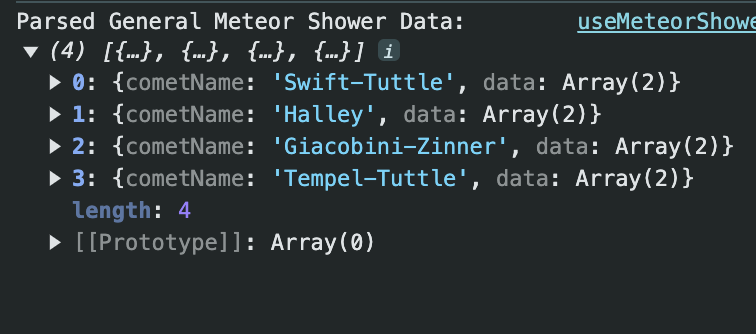
useMeteorShowerGeneralService.js호출 -> 데이터 로드
->MeteorShowerPage.jsx에서MeteorShowerCardPage.js로드 -> 데이터 파싱
이게 계획임.
로직은 다 짰는데 통신이 안되길래 (시큐리티 필터체인이 거름;) 보니까 난 분명히 등록을 했는데 meteor-shower로..
경로 슬래시(-, _)나 대소문자(camelCase vs snake_case) 등 사소한 차이 때문에 매칭이 안되는 경우가 많댄다.
그래서 걍 meteorShower로 바꿔버리니까

ㅇㅇ 잘 됨.

여기도 잘뜸.
근데 이거 잘보니까 내가 필요한 혜성이 아니네. 수정.
const comets = ["Swift-Tuttle", "Halley", "Tuttle"]; // 조회할 혜성 목록
ㅇㅋ
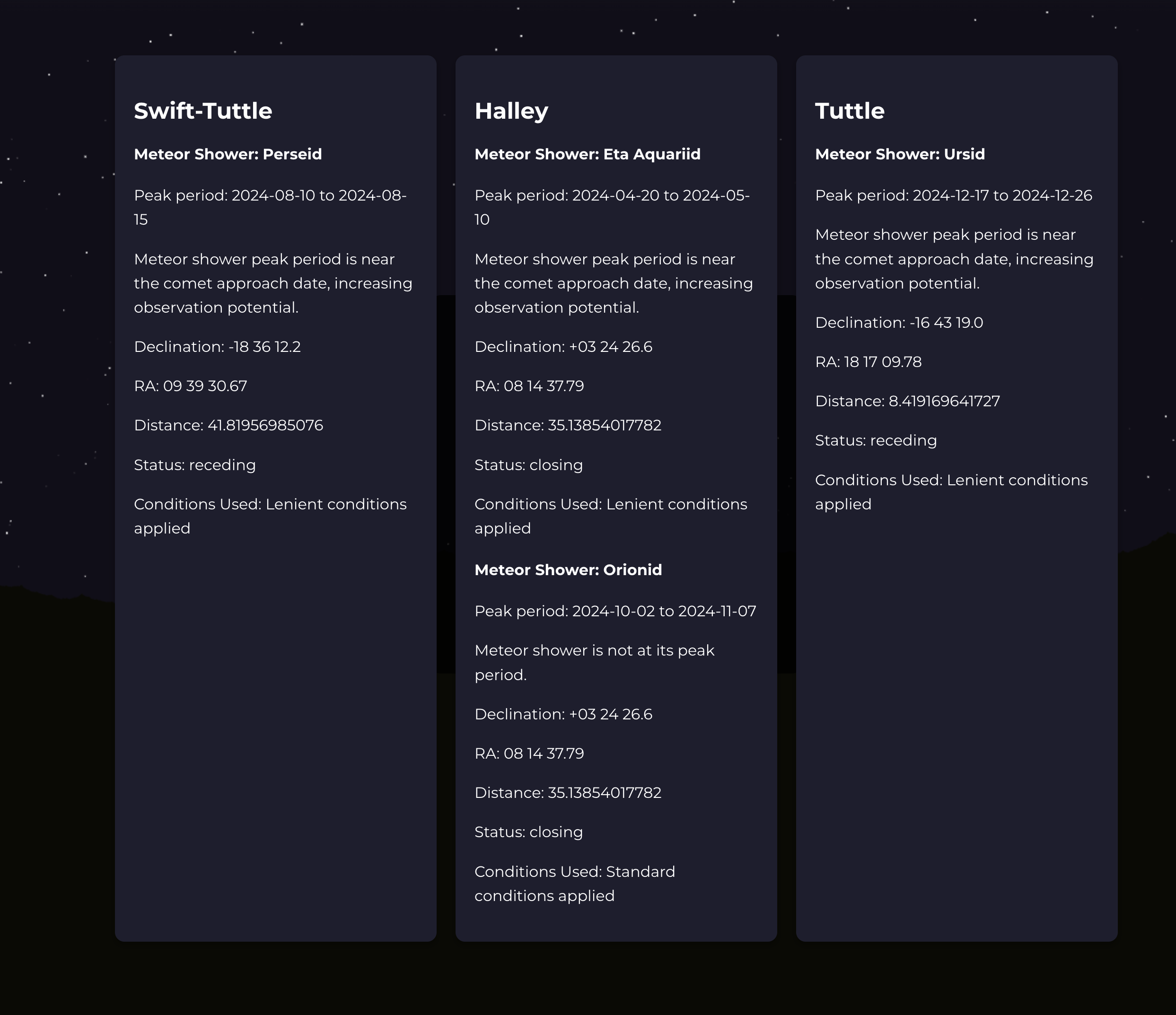
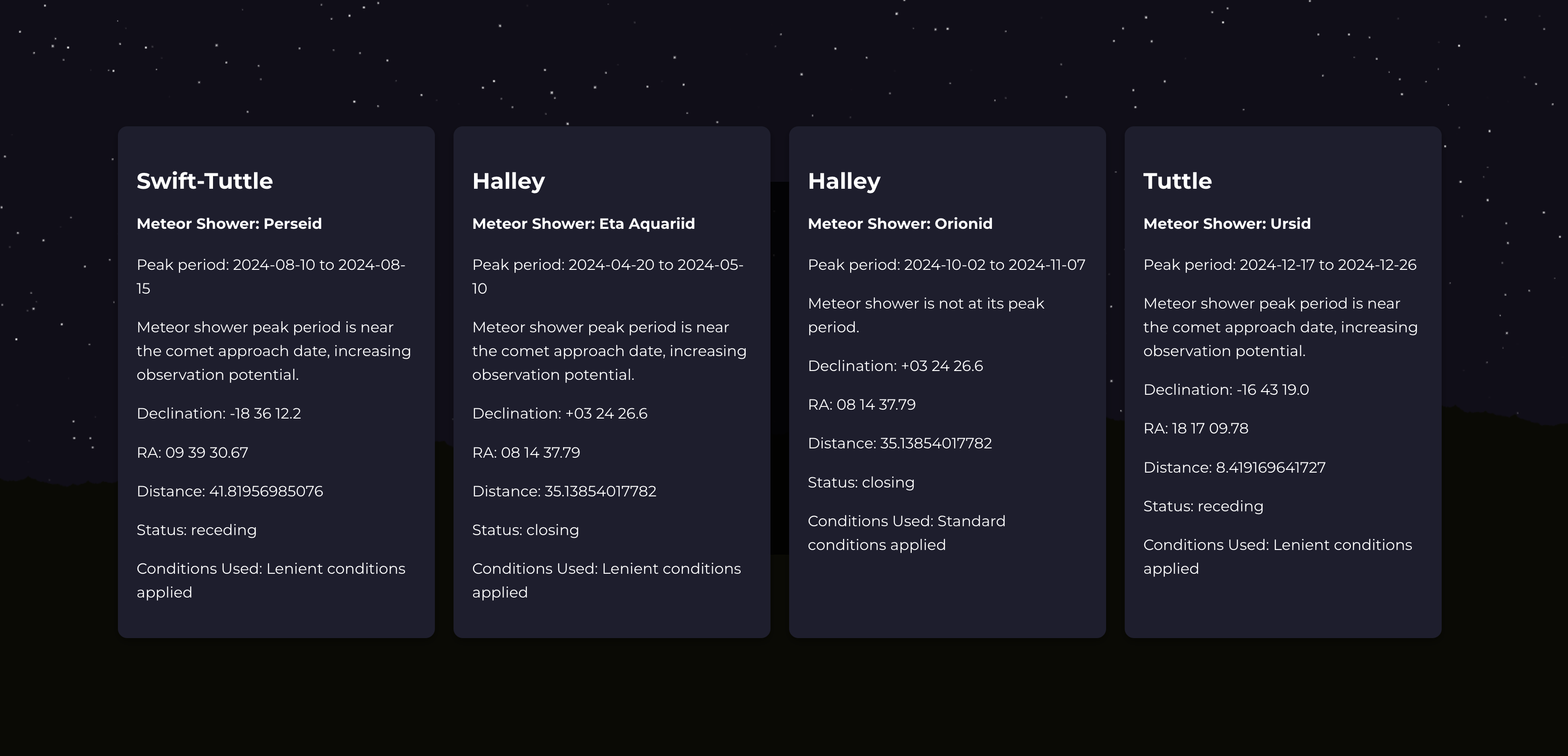
그래서 화면은 어떻게 뜨냐면

일단은 이렇게 뜸. 근데 Halley는 유성우를 두개를 갖고 있어서 좀 나누는 로직이 필요할듯..

오케이 나눔. 어떻게 했냐면
// 데이터를 평탄화하여 중첩 배열을 단일 배열로 변환
const flattenedMeteorData = generalMeteorData.flatMap((data) =>
data.data.map((meteorData) => ({
cometName: data.cometName,
...meteorData,
}))
);이렇게 처리했음.
여기서 이제 유성우 가시성 평가 데이터 요청로직까지 완성하면,

된다.
근데 이제 문제가 하나 있는데,
Eta Aquariid의 띄어쓰기 때문임.. Eta%20Aquariid-> 이게 올바른 url 요청인데 백엔드에서 Eta+Aquariid로 읽어드리는중.
백엔드에서는 아까 이 상황을 상정하고 뭔갈 해놨는데 내가 원하는대로 해놓지 않은 상황이라,
프론트에서 인코딩 해서 보내기로 함.
const encodedMeteorShowerName = encodeURIComponent(meteorName);이거 한줄로 처리함.
아 이거 추가하니까 Eta%2520Aquariid 이따구로 보내서 알아보니까 axios가 애초에 알아서 인코딩한다네,
괜히 사족달아서 고생한거였음. 백엔드랑 프론트 전부 인코딩하는 코드 수정하고 요청해봄.
어? 얘가 + 인코딩의 범인이였네
그럼.. 백엔드에서 이를 감지하고 수정하도록 걍 로직 하나 짜자.
@GetMapping("/visibility")
public String getVisibilityData(@RequestParam String meteorShowerName, @RequestParam String year, @RequestParam double latitude, @RequestParam double longitude) {
log.info("================meteorShower/visibility Get 요청 받음===================");
String decodedMeteorShowerName = meteorShowerName.replace("+", " ");
return meteorShowerService.getMeteorShowerVisibilityData(decodedMeteorShowerName, year, latitude, longitude);
}이게 안돼서 로그를 더 상세하게 찍어서 보고
String decodedMeteorShowerName = meteorShowerName.replace("+", "%20");최종적으로 이렇게 고쳤고,

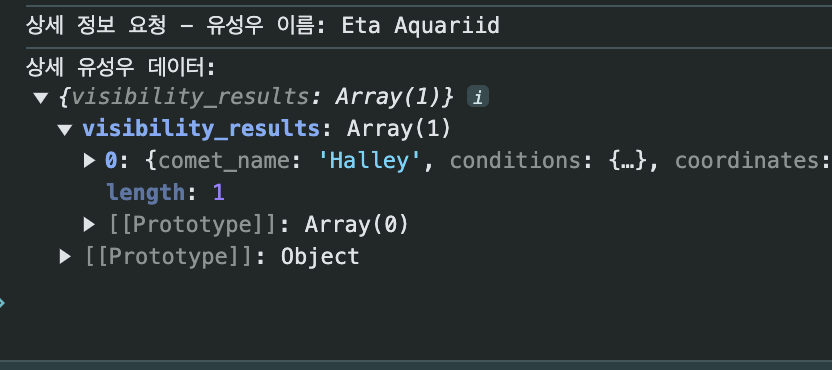
드디어 반환 받았다.

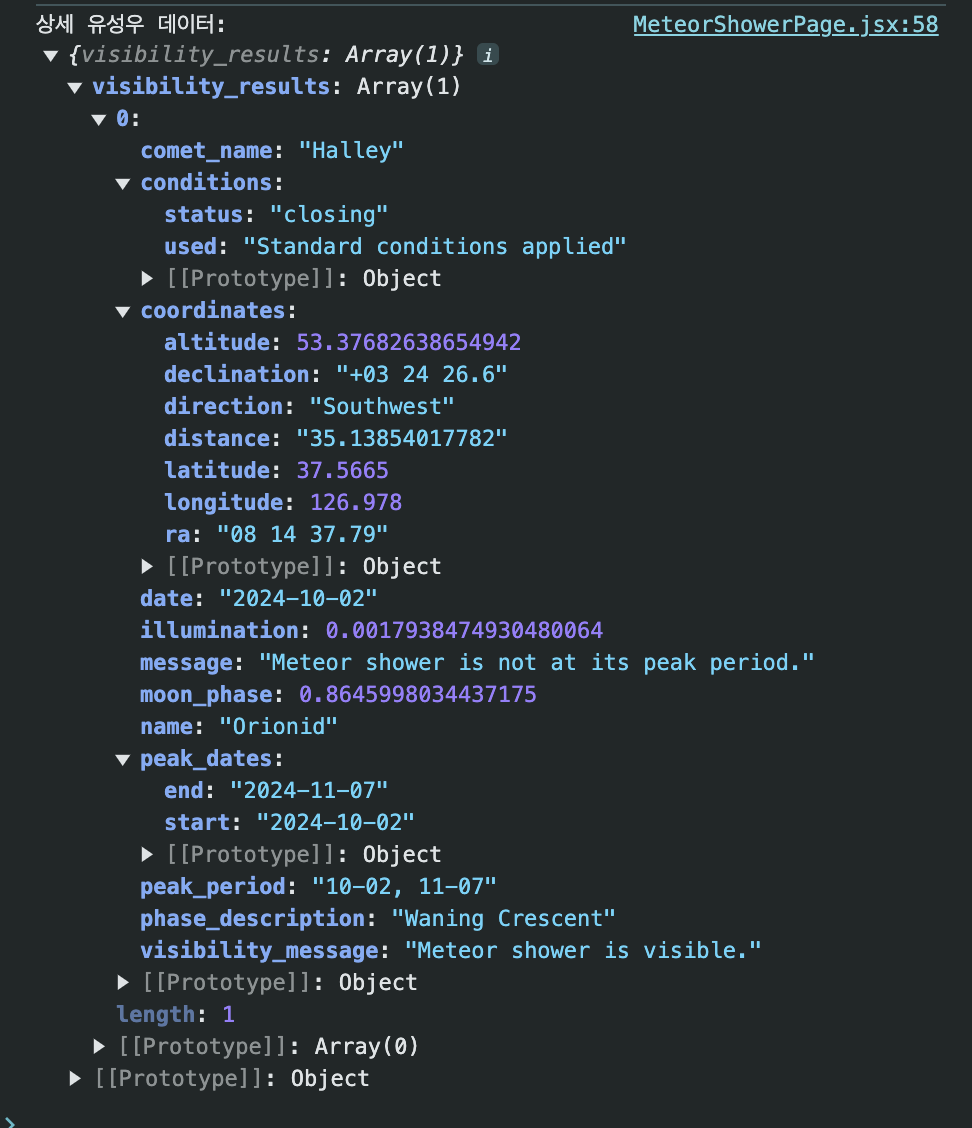
프론트에서도 잘 출력함..
오케이 일단 이건 이렇게 넘어가고, 이제는 로그인한 사용자의 위치로도 잘 요청하는가 확인하면 됨.
로그인 한 사용자의 요청도 문제 없이 잘 되는걸 확인.
근데 상세보기 요청으로 하는 유성우 가시성 평가 값이 맘에 안들어서 이제 또 API 수정하러 가야될듯.
'Coding History > Team Project' 카테고리의 다른 글
| 팀플) 유성우 데이터 백엔드 전략 (0) | 2024.11.25 |
|---|---|
| 팀플) 유성우 가시성 데이터 로직 수정 및 API 재배포 (2) | 2024.11.24 |
| 팀플) SQLAlchemy 세션 트랜잭션 관리 오류로 인해 다중 요청 환경에서 발생하는 충돌 문제 (오라클 서버 재배포) (3) | 2024.11.22 |
| 팀플) OpenWeather API 연결 (1) | 2024.11.21 |
| 팀플) 행성데이터 연결 및 로그인 로그아웃 UI 처리 (0) | 2024.11.20 |