리프레시 토큰은 Redis에서 중앙화 해서 관리하고, 엑세스 토큰은 지금 브라우저 스토리지로 관리중임.
허나, 스토리지는 XSS공격에 굉장히 취약함. 사실 소셜 로그인이고 빼갈 정보가 이메일정도 밖에 없어서 대충이렇게 하려고 했는데 그래도 이왕하는거 완벽하게 하고 싶다는 생각이 들어서 쿠키를 도입하기로 함.
그래서 백엔드에서 헤더에 json을 태워보내던 방식을 쿠키로 고쳤음.
백엔드 수정사항 ->
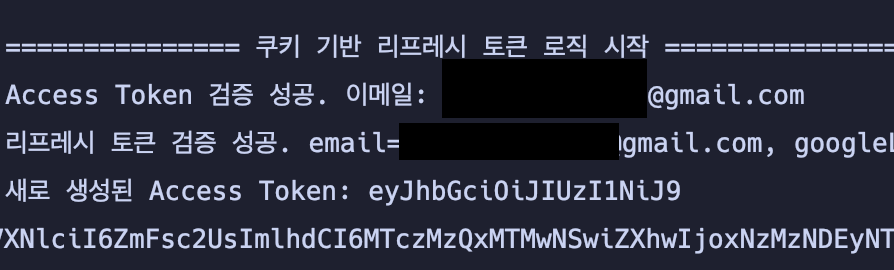
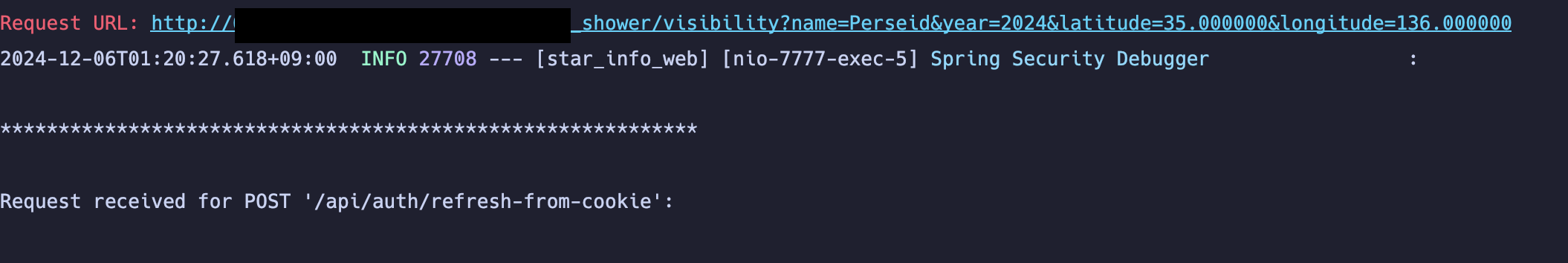
CustomOAuth2SuccessHandler클래스에서onAuthenticationSuccess에 기존 헤더에JWT태워서 리턴하던 로직을 쿠키로 보내주는 것으로 변경 (setHttpOnly설정으로XSS공격에 대한 방어 설정함)AuthController클래스 생성해서 인증로직과member로직 완전 분리. ->"/api/auth"경로로 요청JwtAuthenticationFilter의 쿠키 기반으로 수정,authenticateUser메서드 새로 추가.AuthController클래스에서"/api/auth/refresh-from-cookie"경로로 엑세스 토큰으로 이메일 추출 이후redis에서 리프레시 토큰 가져와서 새로운 토큰 발급 로직.

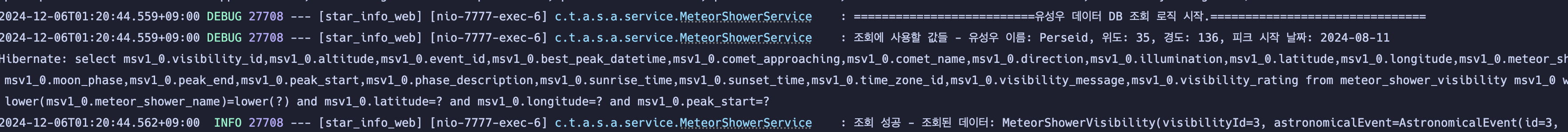
--> 리프레시 토큰까지 정상 작동확인. 쿠키 적용 완료.
프론트 수정사항 ->
기존 헤더 포함 요청 로직 전부
axiosInstance도입으로 쿠키 통신으로 전환.AuthProvider.js의refreshAccessToken,initializeAuth쿠키 로직으로 전환.- 이후 다른 인증이 필요한 로직이 어째선지 전부 망가짐.
- 모든 인증 관련 요청을 보내는
axiosInstance에서 함수 자체는export해서 문제였음 - 인스턴스를 내보낼 수 있게 로직 수정후 테스트.
모든 로직 정상 작동 확인
이거랑 다른 문제긴한데 데이터 요청중, 리프레시 토큰 로직이 작동해버리면 데이터를 반환받지 못하는 문제를 테스트중 우연히 발견함;;
-> 요청 대기열(queue) 처리로 해결함.


어우 힘들었다. 그럼 JWT 쿠키도 진짜 완벽 도입했으니까 이제 진짜 배포 준비하면 된다.
'Coding History > Team Project' 카테고리의 다른 글
| 팀플) 자동배포, 무중단 배포 구현 (0) | 2024.12.09 |
|---|---|
| 팀플) 배포 준비. 도메인 -> 자동배포 구현 (1) | 2024.12.07 |
| 팀플) 디테일 수정 사항 (0) | 2024.12.05 |
| 팀플) 오늘 한 것.. (JWT 완전 도입 완료, 세세한 수정, 상세 페이지 CRUD) (3) | 2024.12.03 |
| 팀플) JWT 인증 방식 도입 (1) | 2024.11.30 |