이제 기존에 만들어둔 Spring에서의 API와 천문 데이터 API 와 엮어주면 된다.
그럼 엮기 전에 생각해볼 것이 있는데, 내가 만든 API 대부분이 위도 경도가 거의 필수로 필요하다. 그렇다면? 일단 요청에 위도 경도를 태워 보내야한다. 그래서 사용자가 주로 관측하는 위치를 저장을 해둬야하는데 테이블에 위도 경도 칸이 있을 필요가 있었다.

확인해보니까 이미 있더라 과거의 나 칭찬해,,
그럼 일단은 이 정보를 저장할 로직, 그리고 정확한 위치를 받아서 정확한 위경도를 저장해야될테니 지도와 관련된 API를 연결해줘야겠다! 라는 결론으로 도달.
그래서 뭐부터 하냐?
Google Maps API
Google Maps API 연결부터 하자.
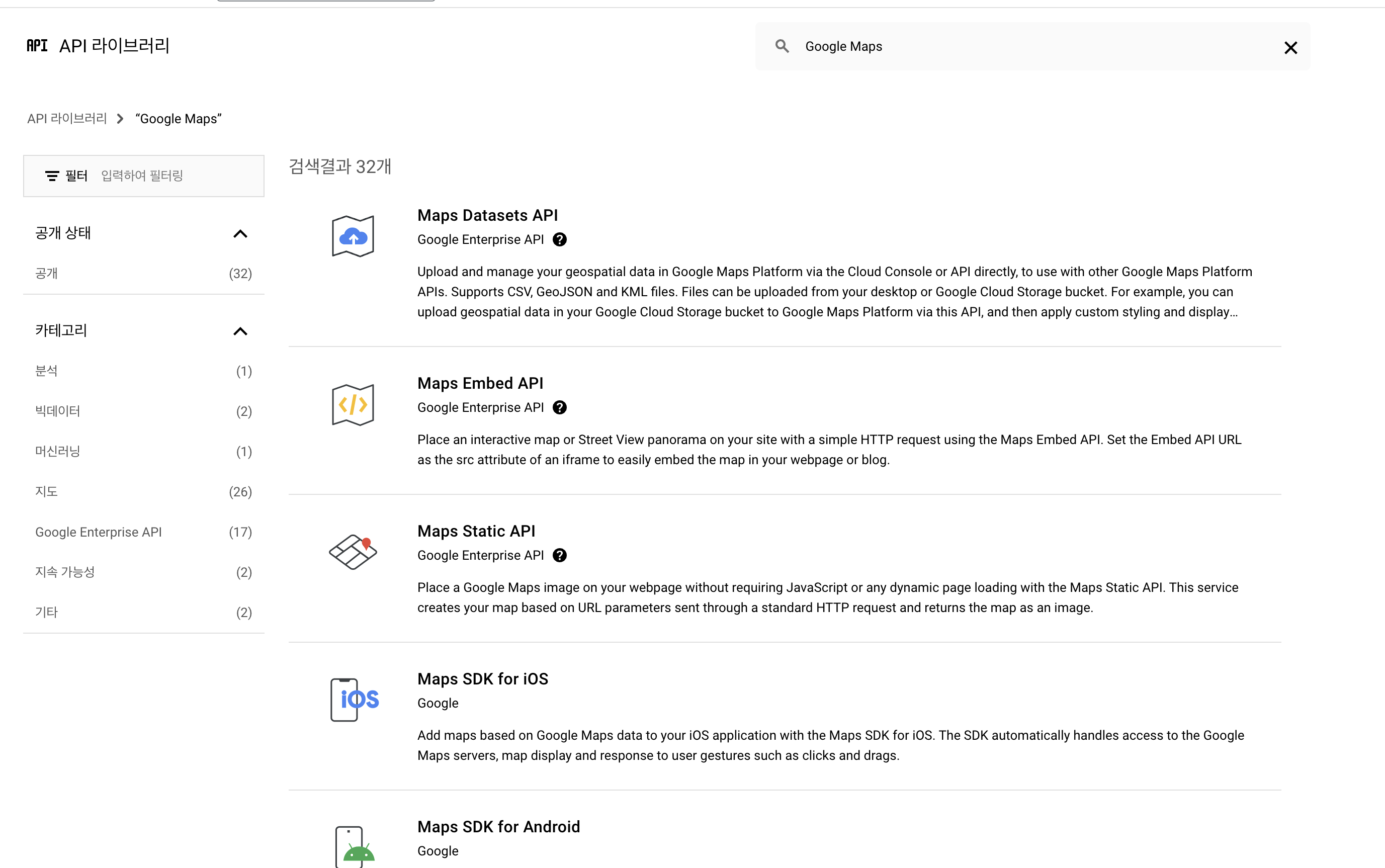
Google Cloud Console로 다시 이동. 우리 팀플을 위해서 만들어둔 프로젝트로 들어가서..

뭔 선택지가 이렇게 많냐..

여기 보면 JS가 있던데 이걸로 프론트에서 처리하고, Spring으로 보내줘서 DB에 저장하면 될듯?

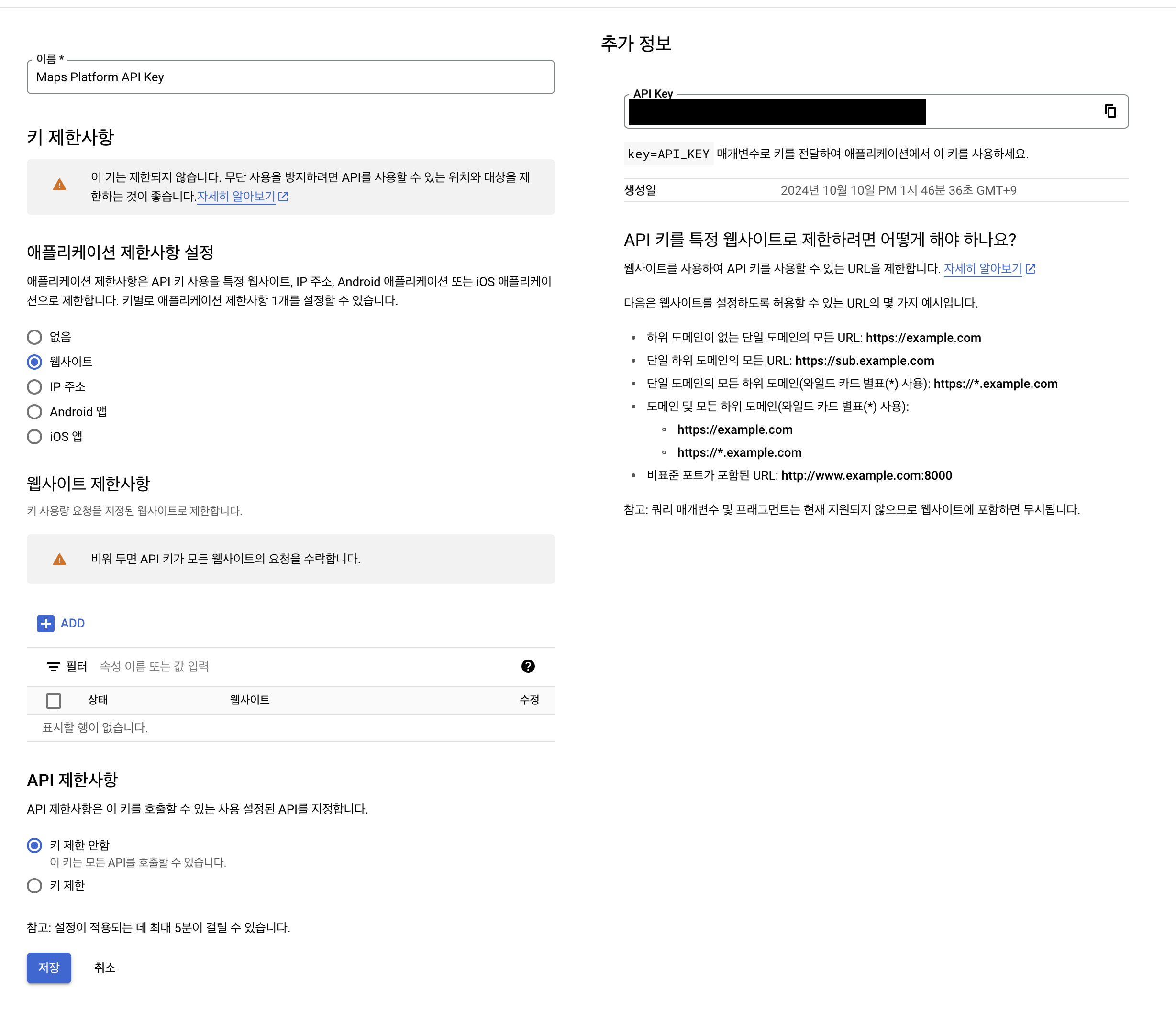
key 발급 받았고..
일단은 연결부터 해보자.

리액트로 설치도 가능해서 이것도 진행함.
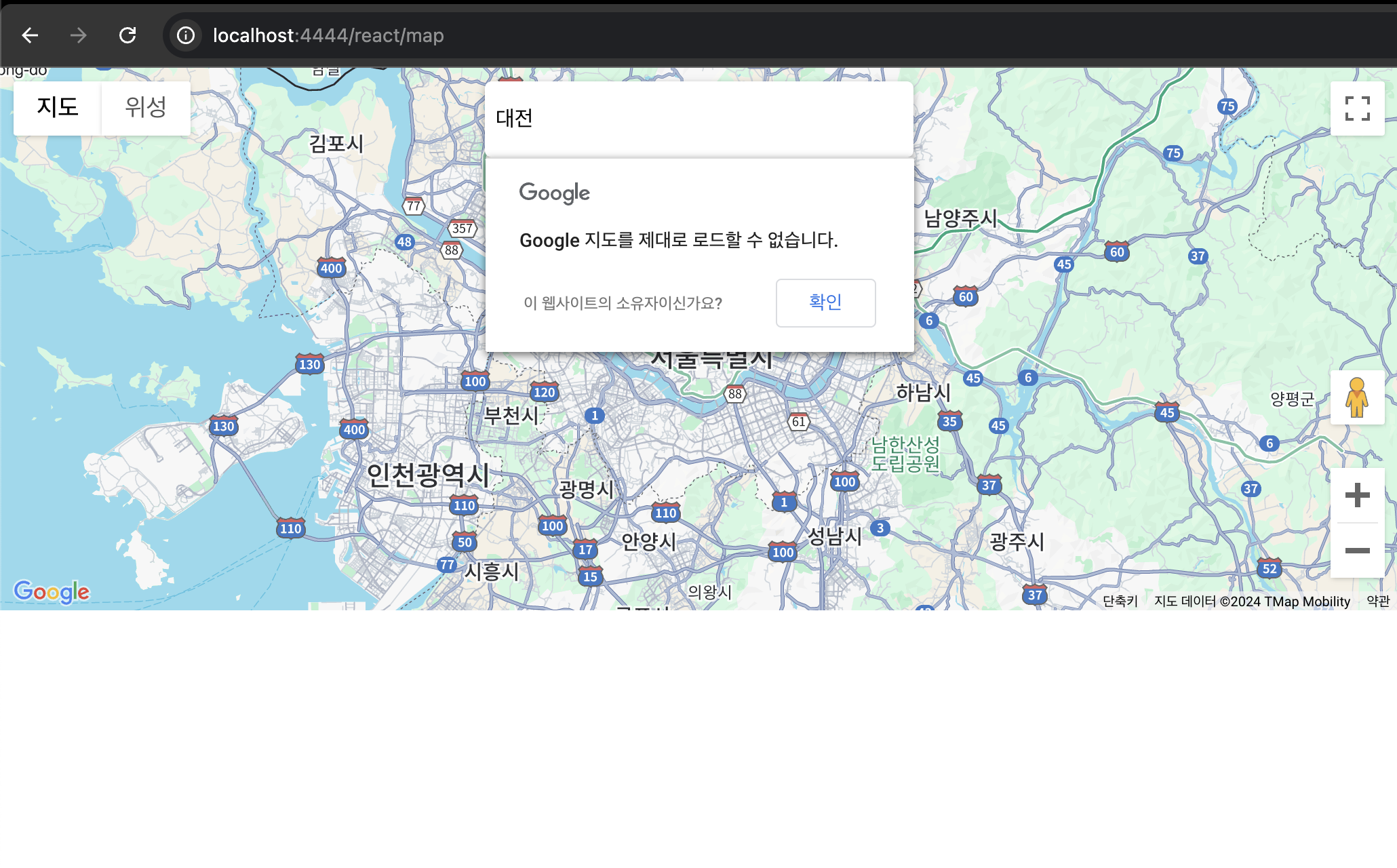
우선 코드를 짰고,

이렇게 화면을 띄우는 것 까지는 했는데 검색이 제대로 되지 않아서 구글 콘솔로 다시 이동해봤다.
일단 검색 기능을 제공하려면 Places API도 함께 사용해야된다고 한다.

추가해주자..
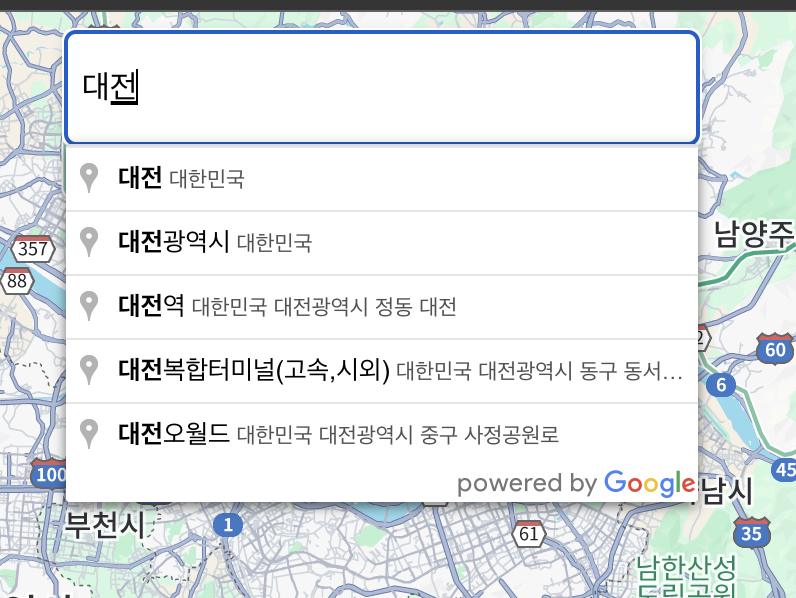
추가하니까 이제 검색 엔진은 똑바로 먹는다.

근데 제대로 작동은 안하네
<Autocomplete
onLoad={autocomplete => autocompleteRef.current = autocomplete}
onPlaceChanged={() => handlePlaceChanged(autocompleteRef.current)} // ref를 통해 autocomplete 인스턴스에 접근
fields={['address_components', 'geometry']}
>원래는 함수 하나만 있었는데 이동할 대 마다 동작하도록 성정해주니까

검색시마다 이동한다.

이제 마커도 찍을 수 있음.
근데 내가 원하는건 검색으로 이동하고 해당 위치에서 클릭해서 특정 위치게 마커를 찍을 수 있게 하는것.
산 중턱에서 별이 보고 싶을 수 있을 것 아닌가? 애초에 천체 관측이 도시에서는 조금 힘들다. 빛이 많으니까 그래서 특정 위치를 짚을 수 있어야하는데 그 위치가 찍기 힘들 때가 많다. 그래서 탁 짚을 수 있게, 짚고 나면 그 위경도를 반환하게 하고 싶었음.
onClick을 사용해보자.
중간에 팀원 깃 pull 오류난거 해결해주고 온다고 흐름도 끊기고 내 css파일도 날라가서 다시 했다..
여튼간에

이런 식으로 이제 클릭으로 처리할 수 있음.
onClick={handleMapClick}을 사용했고
const handleMapClick = (event) => {
// 클릭한 위치의 위도와 경도를 가져옴
const lat = event.latLng.lat();
const lng = event.latLng.lng();
const clickedLocation = { lat, lng };
setLocation(clickedLocation); // 지도의 중심 위치 업데이트
setMarker(clickedLocation); // 클릭한 위치에 마커 생성
};setLocation 과 setMarker, 구글맵에서 제공하는 함수를 사용해서 저렇게 클릭시에 중앙이동과 마커로 클릭한 위치를 찍는다.
뭐 대충 이까지 했으면 된 것 같다.
이제 다음 포스팅으로 백엔드로 위도 경도 전송해주는 걸로,,
'Coding History > Team Project' 카테고리의 다른 글
| 팀플) API 오류 해결, 서버 재배포 (1) | 2024.11.12 |
|---|---|
| 팀플) Google Maps API 백엔드 통신 및 react-toastify 로 자연스러운 UI/UX 구현 (2) | 2024.11.08 |
| 팀플) Merge 기록 (0) | 2024.11.04 |
| 팀플) Star Info API 요청 방식 설명. (0) | 2024.10.31 |
| 팀플) API 서버 배포 (Oracle Cloud 무료 서버 사용) (0) | 2024.10.31 |