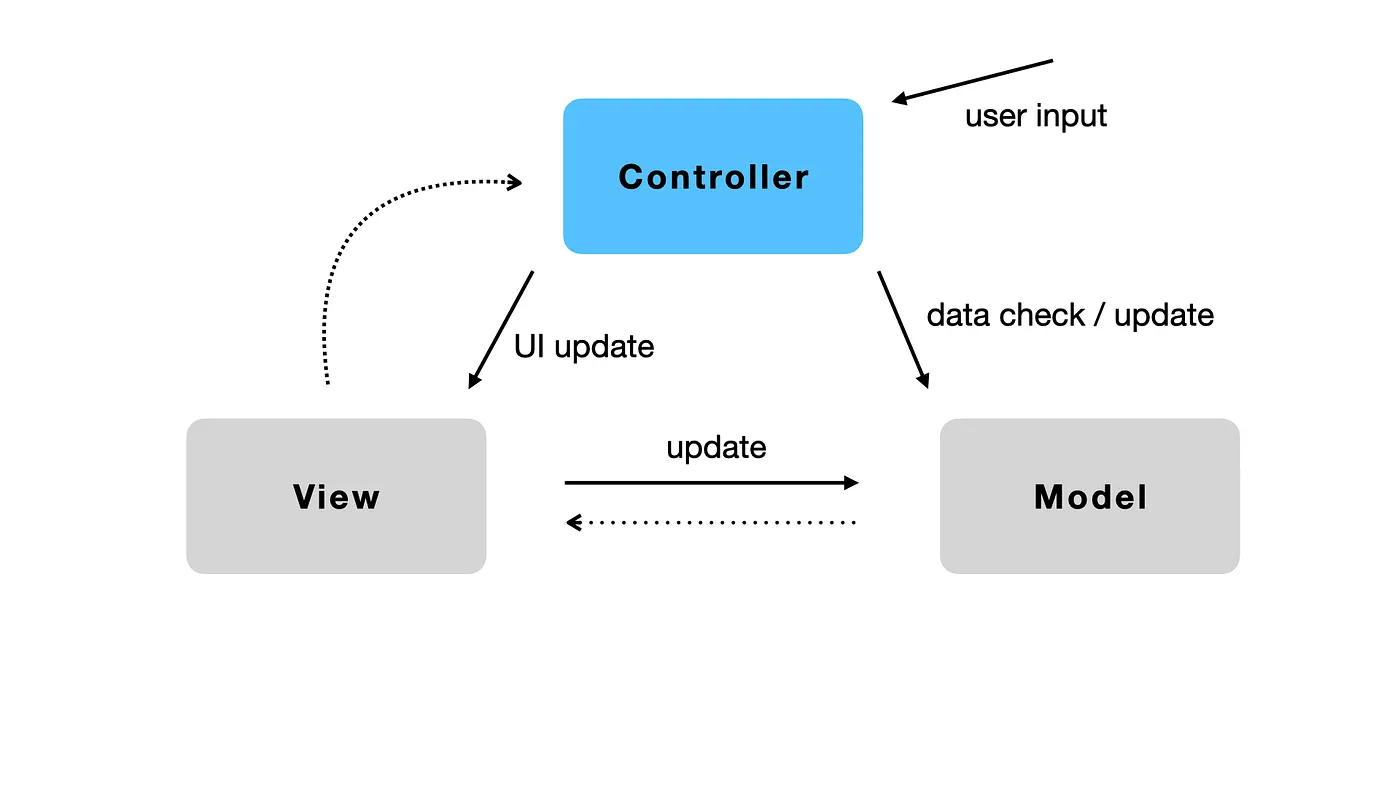
간단한 이미지를 하나 보고 시작하자.
MVC는 Model - View - Controller 의 약자다. 흔히 MVC 패턴, MVC 구조라고 부르는데 같은 말이다.
MVC 패턴은 컴퓨터공학에서 소프트웨어 설계와 아키텍처를 위한 디자인 패턴 중 하나입니다. 그럼 나는 또 모르는 말이 포함되어 있기에, 디자인 패턴은 무엇인가 부터 알아보는 것이 좋겠다.
- 디자인 패턴 - 객체 지향 프로그래밍 설계를 할 때 자주 발생하는 문제들을 피하기 위해 사용되는 패턴.
여러 사람이 협업해서 개발할 때 다른 사람이 작성한 코드, 기존에 존재하는 코드를 이해하는 것은 어렵다. 이런 코드를 수정하거나 새로운 기능을 추가해야 하는데 의도치 않은 결과나 버그를 발생시키기 쉽고 성능을 최적화시키기도 어렵다. 이로 인해 시간과 예산이 소모된다.
디자인 패턴은 의사소통 수단의 일종으로서 이런 문제를 해결해준다. 예를 들어 문제 해결의 제안에 있어서도 “기능마다 별도의 클래스를 만들고, 그 기능들로 해야할 일을 한번에 처리해주는 클래스를 만들자.”라고 제안하는 것보다 "Facade 패턴을 써보자."라고 제안하는 쪽이 이해하기 쉽다.
나무위키 발췌
그러니까 개발을 할 때 정형화된 어떠한 모양이나 형태라고 생각하면 좋을 것 같다.
여기서 MVC 패턴도 이런 디자인 패턴 중 하나라는 것이고 이 형태가 무엇인지 우리는 알아봐야한다. 이 패턴은 주로 사용자 인터페이스(UI)를 가진 응용 프로그램에 사용되며, 애플리케이션의 개발과 유지 보수를 쉽게 하기 위해 데이터, 프레젠테이션, 프로세싱을 서로 분리한다.
그럼 이제 알아볼 것은 약자들의 역할이다.
Model
모델은 애플리케이션의 핵심 데이터와 비즈니스 로직을 나타낸다. 데이터 저장소와의 상호 작용, 데이터 처리 및 유
효성 검사와 같은 작업을 수행한다. 모델은 독립적으로 작동하며, 뷰와 컨트롤러와 직접적으로 통신하지 않는다.
View
뷰는 사용자에게 보여지는 애플리케이션의 UI 부분이다. 뷰는 모델에서 데이터를 받아 사용자에게 표시하고, 사용자의 입력을 컨트롤러에 전달한다. 뷰는 애플리케이션의 데이터 표시와 관련된 모든 작업을 처리한다.
Controller
컨트롤러는 사용자 입력을 처리하고, 애플리케이션의 흐름을 관리한다. 뷰에서 전달된 사용자 입력을 분석하고, 적절한 모델 기능을 호출하여 데이터를 조작하거나 업데이트한다. 그런 다음 결과를 다시 뷰에 전달하여 화면에 표시할 수 있게한다.
이걸 알고 이제 다시 이미지를 보면 저 이미지가 뭘 말하려고 하는지 약간은 이해가 될 것이다.
M - V - C 의 상호작용
MVC 패턴의 세 가지 구성 요소는 상호 작용을 하며, 상호작용시 각 요소는 명확하게 정의된 역할을 수행한다.
사용자가 애플리케이션에서 작업을 수행하면, 뷰는 사용자의 입력을 감지하고 컨트롤러에 전달한다.
컨트롤러는 사용자 입력을 처리하고 적절한 모델 기능을 호출하여 데이터를 검색, 수정 또는 저장한다.
모델은 데이터와 관련된 비즈니스 로직을 수행하고, 필요한 경우 데이터베이스와 상호 작용합니다. 모델은 작업이 완료되면 결과를 컨트롤러에 반환한다.
컨트롤러는 모델의 결과를 받아 뷰에 전달한다. 뷰는 이 데이터를 사용하여 사용자에게 보여지는 화면을 업데이트한다.
이런 형태를 갖는 것이 MVC 패턴이다.
MVC 패턴을 설계할 때는 각 구성 요소의 역할과 책임을 명확하게 구분해야하며, 구성 요소간의 결합도를 최소화 시키고 응집도는 높혀야한다.
'Coding History' 카테고리의 다른 글
| 국비 지원 IT(웹앱개발) 취업반 강의 19일차 (ArticleManager) (0) | 2024.07.02 |
|---|---|
| 2024. 07 .01 문제풀이 (0) | 2024.07.01 |
| 국비 지원 IT(웹앱개발) 취업반 강의 18일차 (motivation 앱 만들기) (1) | 2024.07.01 |
| 국비 지원 IT(웹앱개발) 취업반 강의 17일차 (motivation 앱 만들기) (1) | 2024.06.30 |
| 2024. 06. 27. 시험 문제 풀이 (0) | 2024.06.27 |