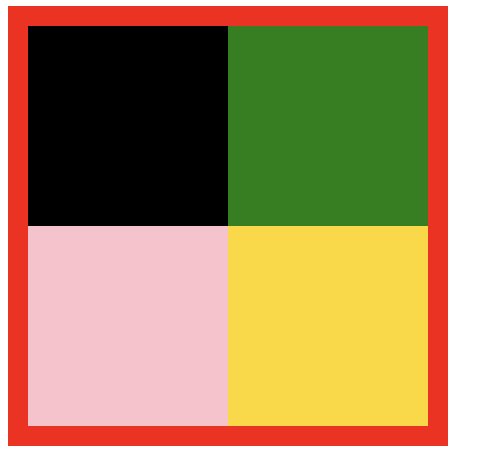
section 안에 사각형 div를 우겨넣는 문제인데, vertical align을 사용해서 풀어야했다.
<section>
<div></div>
<div></div>
<div></div>
<div></div>
</section>section {
width:200px;
height:200px;
border:10px solid red;
font-size: 0;
text-align: center;
}
section > div {
width:50%;
height:50%;
background-color:black;
display: inline-block;
vertical-align: middle;
}
section > div:nth-child(2) {
background-color:green;
}
section > div:nth-child(3) {
background-color:pink;
}
section > div:nth-child(4) {
background-color:gold;
}이렇게 해결했고 vertical align은 inline과 inline-box에서 사용할 수 있다는 것을 보고 이래저래 계속 바꾸다가 나중에 폰트 사이즈 때문에 안들어간다는 것을 알았다. 암튼 수업 마칠 때 까지 풀지 못했었던 문제가 이 문제다.

'Coding History' 카테고리의 다른 글
| 국비 지원 IT(웹앱개발) 취업반 강의 34일차 (HTML, CSS, JS) (2) | 2024.07.23 |
|---|---|
| 국비 지원 IT(웹앱개발) 취업반 강의 33일차 (HTML, CSS, JS) (3) | 2024.07.22 |
| Korea IT 취업특강 (0) | 2024.07.21 |
| 국비 지원 IT(웹앱개발) 취업반 강의 32일차 (HTML, CSS, JS) (0) | 2024.07.21 |
| 국비 지원 IT(웹앱개발) 취업반 강의 31일차 (HTML, CSS, JS) (1) | 2024.07.18 |