하는 와중에 또또또또또 시큐리티가 문제가 좀 있었는데,
스타일을 따로 빼서 css 저장후 불러오려고 하니까 못불러와서 좀 한참 헤매다가 시큐리티가 차단하고 있는 걸 알아서 이 문제 부터 해결하고 가자.
아니네, 보니까 설정은 잘 되어 있다.
그래서 예전에 css어떻게 불러왔는지 깃 뒤져보니까.
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/css/style.css">여기서 type="text/css"이게 빠져있었다. ㅇㅇ.. 해결.
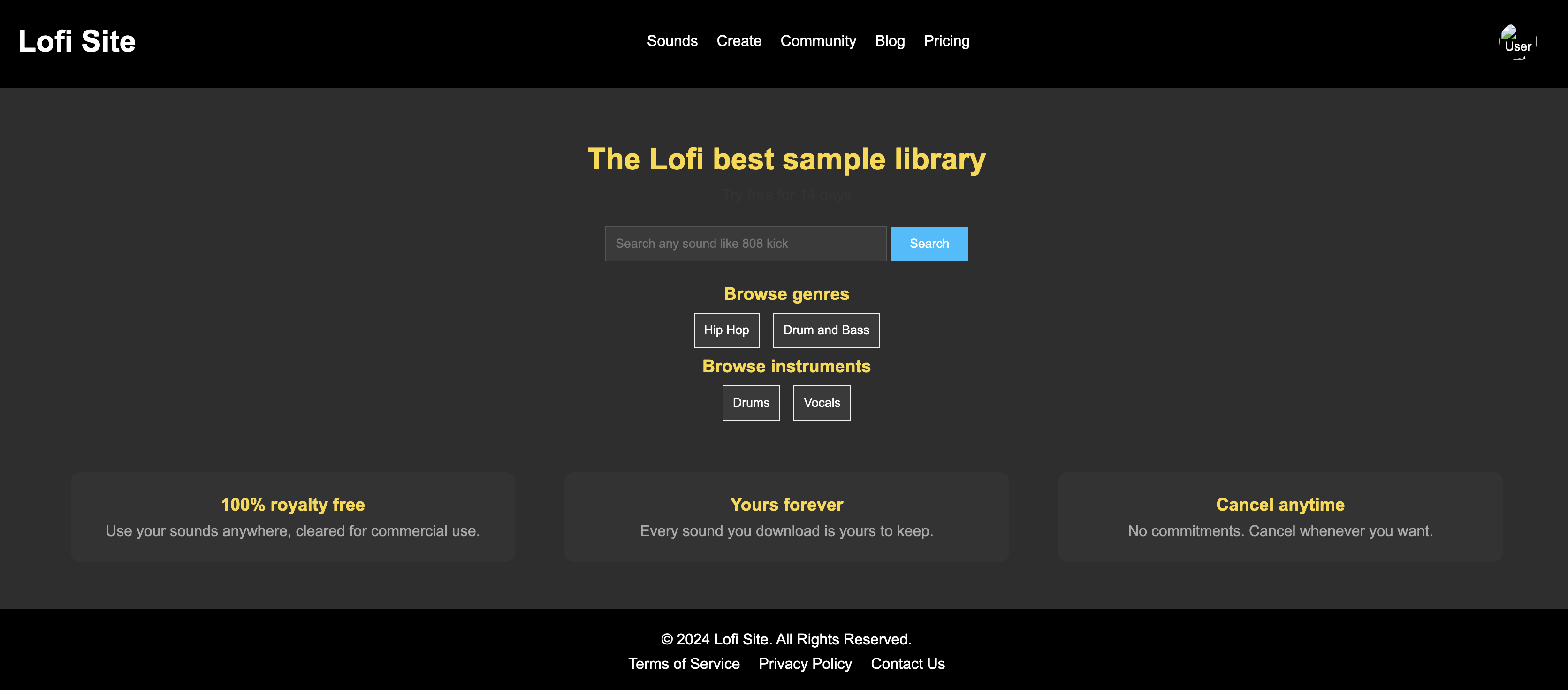
우선 그래서 메인 페이지 대충은 구현했다.

여기서 유저에 구글 로그인할 때 받는 이미지를 넣을 생각이다.
@Override
public OAuth2User loadUser(OAuth2UserRequest userRequest) throws OAuth2AuthenticationException {
// 기본적으로 OAuth2User 정보를 가져옴
OAuth2User oAuth2User = super.loadUser(userRequest);
// 어느 OAuth2 제공자인지 확인 (Google, Spotify 등)
String registrationId = userRequest.getClientRegistration().getRegistrationId();
String email;
String externalLoginId;
String profileImageUrl;
// 구글인지 스포티파이인지 확인하여 처리
if ("google".equals(registrationId)) {
email = oAuth2User.getAttribute("email");
externalLoginId = oAuth2User.getAttribute("sub"); // Google ID
profileImageUrl = oAuth2User.getAttribute("picture"); // Google 프로필 이미지 URL
System.out.println("Google OAuth2로 가져온 사용자 이메일: " + email);
System.out.println("Google OAuth2로 가져온 사용자 ID: " + externalLoginId);
// 세션에 프로필 이미지 URL 저장
storeProfileImageInSession(profileImageUrl);
return processGoogleUser(oAuth2User, email, externalLoginId);
} else if ("spotify".equals(registrationId)) {
email = oAuth2User.getAttribute("email"); // Spotify에서 제공되는 email
externalLoginId = oAuth2User.getAttribute("id"); // Spotify 사용자 ID
profileImageUrl = getSpotifyProfileImage(oAuth2User); // Spotify 프로필 이미지 URL
System.out.println("Spotify OAuth2로 가져온 사용자 이메일: " + email);
System.out.println("Spotify OAuth2로 가져온 사용자 ID: " + externalLoginId);
// 세션에 프로필 이미지 URL 저장
storeProfileImageInSession(profileImageUrl);
return processSpotifyUser(oAuth2User, email, externalLoginId);
} else {
throw new OAuth2AuthenticationException("Unknown registrationId: " + registrationId);
}
}
// Spotify 프로필 이미지 가져오기
private String getSpotifyProfileImage(OAuth2User oAuth2User) {
List<Map<String, Object>> images = oAuth2User.getAttribute("images");
if (images != null && !images.isEmpty()) {
return (String) images.get(0).get("url"); // 첫 번째 이미지 URL 가져오기
}
return null; // 이미지가 없으면 null 반환
}
// 세션에 프로필 이미지 URL 저장하는 메서드
private void storeProfileImageInSession(String profileImageUrl) {
// 현재 세션을 가져옴
HttpSession session = ((ServletRequestAttributes) RequestContextHolder.currentRequestAttributes())
.getRequest().getSession();
// 세션에 프로필 이미지 URL을 저장
session.setAttribute("profileImageUrl", profileImageUrl);
}의외로 간단하게 처리했다. 몇줄 안썼음.
그냥 이미지 url을 받을 수 있게 만들고 세션에 저장했다.
<div>
<!-- 로그인 여부에 따른 버튼 -->
<!-- 로그인 여부에 따라 다른 버튼 표시 -->
<c:if test="${not empty pageContext.request.userPrincipal}">
<!-- 사용자가 로그인한 경우 -->
<div style="position: relative;">
<!-- 사용자 아바타 버튼 -->
<button onclick="toggleDropdown()" style="background: none; border: none; cursor: pointer;">
<img src="${sessionScope.profileImageUrl}" alt="User Avatar" style="width: 40px; height: 40px; border-radius: 50%;">
</button>
<!-- 드롭다운 메뉴 -->
<div id="dropdownMenu" style="display: none; position: absolute; right: 0; background-color: white; border: 1px solid #ccc; padding: 10px; width: 150px; box-shadow: 0 4px 8px rgba(0,0,0,0.1);">
<!-- 사용자 이름 -->
<p style="font-weight: bold;">${user.username}</p>
<!-- 프로필 보기 -->
<a href="/user/profile" style="text-decoration: none; color: black; display: block; margin-bottom: 10px;">View Your Profile</a>
<!-- 로그아웃 버튼 -->
<button class="logout-btn" onclick="socialLogout()" style="background-color: #f00; color: white; border: none; padding: 5px 10px; cursor: pointer;">Log out</button>
</div>
</div>
</c:if>
<c:if test="${empty pageContext.request.userPrincipal}">
<!-- 사용자가 로그인하지 않은 경우 -->
<a href="/login" style="color: #fff; text-decoration: none;">Login</a>
<button style="background-color: #00bfff; color: #fff; padding: 10px 20px; border: none; cursor: pointer;">Try free</button>
</c:if>
</div>이후에 여기서 ${sessionScope.profileImageUrl}이렇게 경로 지정을 해주면

프로필 사진으로 잘뜬다!
이럼 직관적으로 유저가 저걸 클릭하면 자기 정보로 이동할 수 있는 경로가 나온다는 것을 인지할 수 있을 것이다.
일단은 여기서 끊고 가자.
'Coding History > project' 카테고리의 다른 글
| 로그인 하지 않으면 메인페이지 접근 안되는 문제 (3) | 2024.09.23 |
|---|---|
| 스포티파이 플레이어 임베드하기. (원하는 재생목록도 가져오기) (4) | 2024.09.22 |
| 스포티파이 API 적용하기 시작! (로그인 부터) (1) | 2024.09.19 |
| OAuth2 로그인 후, 세션 관리. (axios를 사용해 헤더로 토큰 전송)->인 줄 알았으나 결론은 Google OAuth2 로그인 간소화 (5) | 2024.09.17 |
| 구글로그인 JWT와 OAuth2 인증 병합해서 로그인시키기. (1) | 2024.09.16 |