원래 접근이 됐었는데 스포티파이 플레이어 적용하려고 메인 컨트롤러를 고치고 난 이후에 접속이 안되는 것을 확인했다.
@RequestMapping("/usr/home/main")
public String showMain(@AuthenticationPrincipal OAuth2User principal, Model model, OAuth2AuthenticationToken authentication) {
System.err.println("===================메인페이지 접근=====================");
// 토큰을 관리하고 자동으로 갱신 처리
OAuth2AuthorizedClient authorizedClient = authorizedClientManager.authorize(
OAuth2AuthorizeRequest.withClientRegistrationId("spotify")
.principal(authentication)
.build());
if (authorizedClient != null && authorizedClient.getAccessToken() != null) {
String accessToken = authorizedClient.getAccessToken().getTokenValue();
model.addAttribute("accessToken", accessToken);
} else {
System.err.println("Authorized client or access token is null.");
}
return "usr/home/main"; // 메인 페이지 뷰
}기존 코드.
문제
이거보다 더 예전 코드는 OAuth2User가 null일 경우를 대비하는 코드가 있었다.
예를 들자면, 로그인하지 않으면 Guest로 표시했었다.
그래서 메인 페이지를 만들면서 테스트할 때는 접근이 가능했던 것.
지금은 스포티파이 API를 적용하면서 이에대한 처리가 없어서 접근이 안됐던 것이다.
그럼 다시 추가해주면 되지 뭐
@RequestMapping("/usr/home/main")
public String showMain(@AuthenticationPrincipal OAuth2User principal, Model model, OAuth2AuthenticationToken authentication) {
System.err.println("===================메인페이지 접근=====================");
if (authentication != null) {
// 토큰을 관리하고 자동으로 갱신 처리
OAuth2AuthorizedClient authorizedClient = authorizedClientManager.authorize(
OAuth2AuthorizeRequest.withClientRegistrationId(authentication.getAuthorizedClientRegistrationId())
.principal(authentication)
.build());
if (authorizedClient != null && authorizedClient.getAccessToken() != null) {
String accessToken = authorizedClient.getAccessToken().getTokenValue();
model.addAttribute("accessToken", accessToken);
System.err.println("Access Token: " + accessToken);
} else {
System.err.println("Authorized client or access token is null.");
}
} else {
System.err.println("Authentication is null.");
}
return "usr/home/main"; // 메인 페이지 뷰
}이러면 null 표시 잘 해주고 메인 페이지 접근도 로그인 없이 가능하다.
그럼 스포티파이 트랙 추천은? 로그인 안했는데 뜨는 것도 이상하지 않은가.
<script type="text/javascript">
var accessToken = "${accessToken}"; // Controller에서 전달된 Access Token
console.log("Access Token: ", accessToken);
// 사용자가 인증되지 않았을 경우 안내 메시지 표시
if (!accessToken) {
console.log("사용자가 인증되지 않았습니다. 트랙 목록을 표시할 수 없습니다.");
}
</script>
<script type="text/javascript">
// Spotify API로 Lofi 트랙 검색
function searchLofiTracks() {
if (!accessToken) {
// 사용자가 인증되지 않았을 때 안내 메시지 표시
document.getElementById('track-list').innerHTML = "<p>스포티파이 로그인시 트랙 추천.</p>";
return;
}
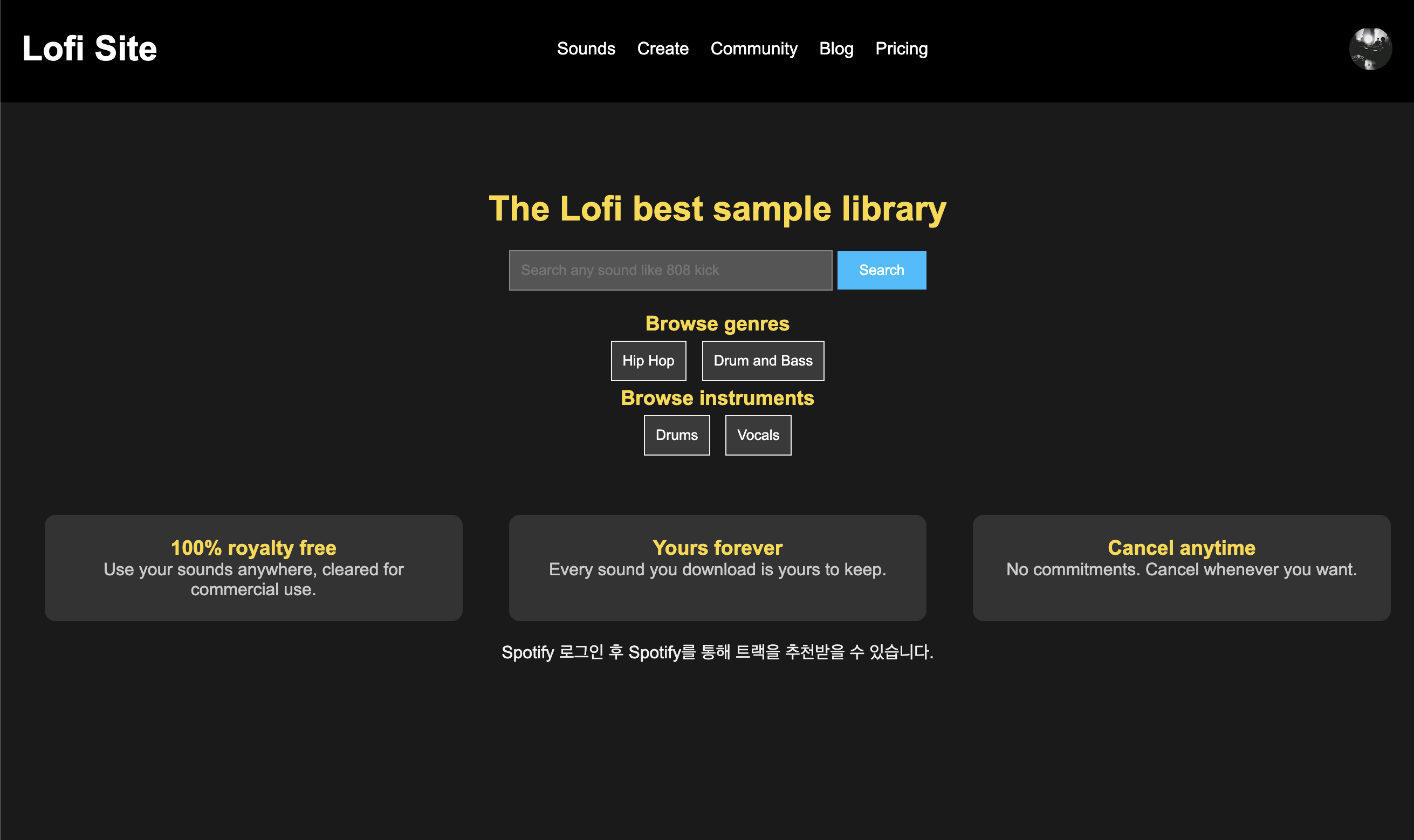
그래서 이렇게 로그인 하지 않았을 때는 문구가 뜨도록 만들었다.
근데 문제 하나.
구글로그인 시에도 뜬다. 이건 컨트롤러 단계에서 막아줘야될 것 같은데.
컨트롤러 단계에서 Provider을 구분하게끔 만들어서 처리했다.
jsp에도 조건문에 Provider관련 조건을 추가해서 결과는.

구글 로그인 상태이다.
고로 내 사이트는 spotify 로그인을 권장하는 사이트가 되겠다!!
'Coding History > project' 카테고리의 다른 글
| sample DB 다시 설계 (1) | 2024.09.26 |
|---|---|
| 추천 곡 랜덤화와 앨범 이미지까지 삽입하기. (5) | 2024.09.23 |
| 스포티파이 플레이어 임베드하기. (원하는 재생목록도 가져오기) (3) | 2024.09.22 |
| 메인 페이지 일단 대충 만들기. (구글 로그인 프로필 사진 가져오기.) (1) | 2024.09.22 |
| 스포티파이 API 적용하기 시작! (로그인 부터) (1) | 2024.09.19 |