클라이언트 자격 증명 플로우
클라이언트 자격 증명 플로우는 서버 간 인증에 사용됩니다. 이 플로우는 사용자 정보에 접근하지 않기 때문에, 오직 사용자 정보에 접근하지 않는 엔드포인트만 접근할 수 있습니다.
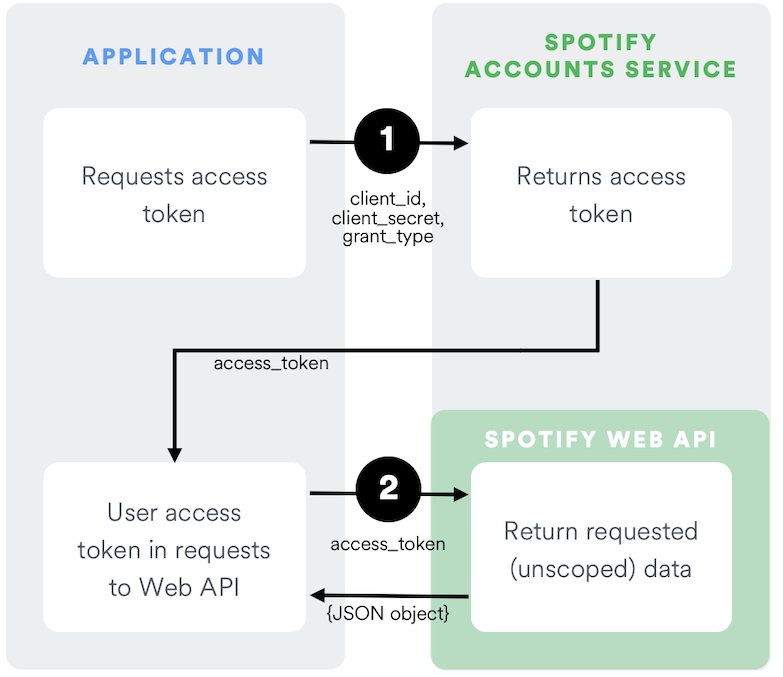
다음 다이어그램은 클라이언트 자격 증명 플로우가 어떻게 작동하는지 보여줍니다:

클라이언트 자격 증명 플로우
전제 조건
이 가이드는 다음을 전제로 합니다:
- 인증 가이드를 읽었습니다.
- 앱 가이드를 따라 앱을 생성했습니다.
소스 코드
GitHub의 web-api-examples 저장소에서 클라이언트 자격 증명 플로우를 구현한 예제 앱을 찾을 수 있습니다.
권한 요청
첫 번째 단계는 Spotify OAuth 2.0 서비스의 /api/token 엔드포인트에 다음 매개변수를 application/x-www-form-urlencoded로 인코딩하여 POST 요청을 보내는 것입니다:
| 본문 매개변수 | 필수 여부 | 값 |
|---|---|---|
| grant_type | 필수 | client_credentials로 설정 |
요청 헤더에는 다음 매개변수가 포함되어야 합니다:
| 헤더 매개변수 | 필수 여부 | 값 |
|---|---|---|
| Authorization | 필수 | 클라이언트 ID와 클라이언트 시크릿 키를 포함한 Base 64 인코딩된 문자열. 형식은 다음과 같아야 합니다: Authorization: Basic <base64 encoded client_id:client_secret> |
| Content-Type | 필수 | application/x-www-form-urlencoded로 설정 |
다음 JavaScript 코드는 인증 요청을 생성하고 전송합니다:
코드 예시: JavaScript
var client_id = 'CLIENT_ID';
var client_secret = 'CLIENT_SECRET';
var authOptions = {
url: 'https://accounts.spotify.com/api/token',
headers: {
'Authorization': 'Basic ' + (new Buffer.from(client_id + ':' + client_secret).toString('base64'))
},
form: {
grant_type: 'client_credentials'
},
json: true
};
request.post(authOptions, function(error, response, body) {
if (!error && response.statusCode === 200) {
var token = body.access_token;
}
});응답
모든 것이 정상적으로 처리되면, 응답으로 200 OK 상태와 함께 다음 JSON 데이터를 응답 본문에서 받게 됩니다:
| 키 | 타입 | 설명 |
|---|---|---|
| access_token | string | 예를 들어, Spotify Web API 서비스에 제공할 수 있는 액세스 토큰 |
| token_type | string | 액세스 토큰을 사용할 수 있는 방식: 항상 "Bearer" |
| expires_in | int | 액세스 토큰이 유효한 기간(초) |
예를 들어:
{
"access_token": "NgCXRKc...MzYjw",
"token_type": "bearer",
"expires_in": 3600
}다음 단계는?
액세스 토큰을 사용하여 Spotify Web API에서 데이터를 가져오는 방법은 액세스 토큰 가이드를 참조하여 배우세요.
'Coding History > project' 카테고리의 다른 글
| 스포티파이 for Developers 튜토리얼 번역 ( 5 ) (0) | 2024.08.29 |
|---|---|
| 스포티파이 for Developers 튜토리얼 번역 ( 4 ) (0) | 2024.08.29 |
| 스포티파이 for Developers 튜토리얼 번역 ( 2 ) (0) | 2024.08.29 |
| 스포티파이 for Developers 튜토리얼 번역 ( 1 ) (1) | 2024.08.29 |
| 개인 프로젝트 DB 설계중. (0) | 2024.08.27 |