인증 코드 플로우
인증 코드 플로우는 사용자가 한 번만 권한을 부여하는 장기 실행 애플리케이션(예: 웹 및 모바일 앱)에 적합합니다.
모바일 앱 또는 클라이언트 시크릿을 안전하게 저장할 수 없는 애플리케이션에서 인증 코드 플로우를 사용하는 경우, PKCE 확장을 사용해야 합니다. 올바르게 구현하는 방법을 배우려면 계속 읽어보세요.
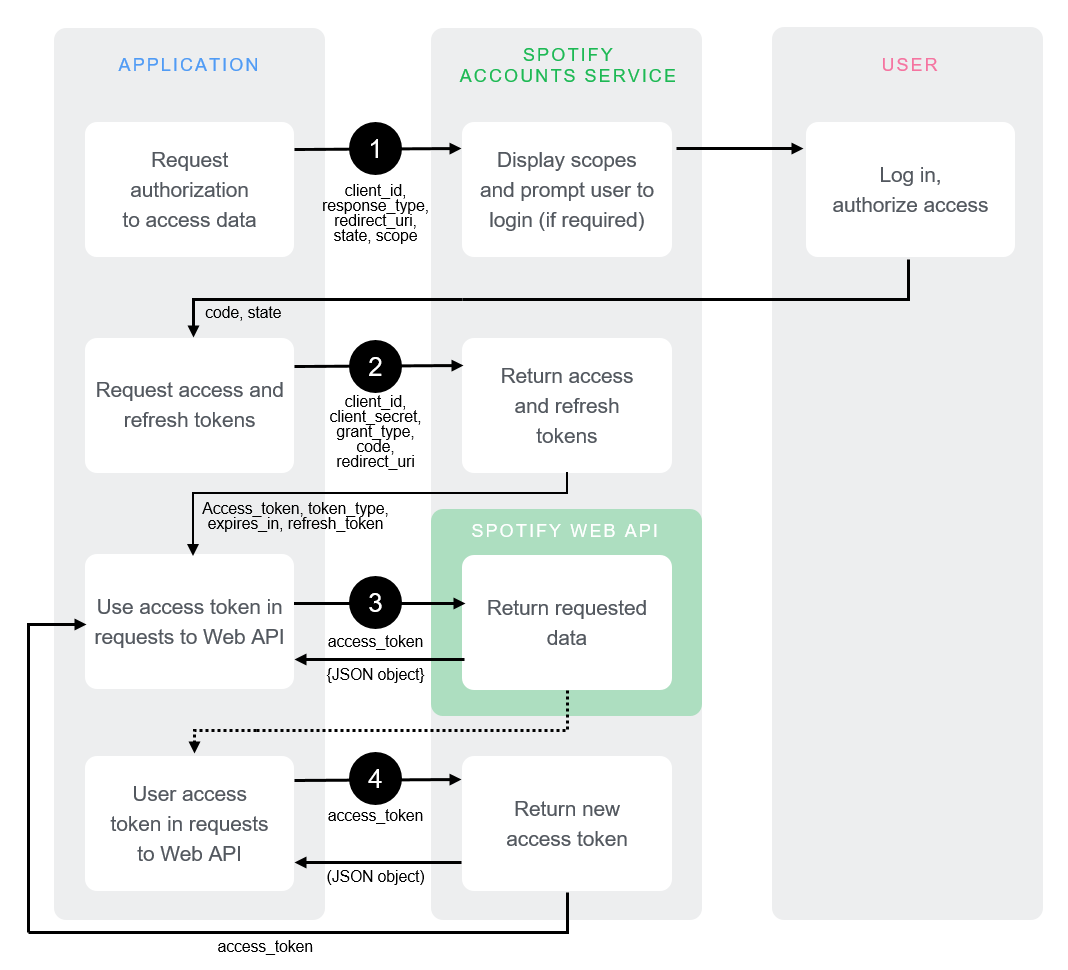
다음 다이어그램은 인증 코드 플로우가 어떻게 작동하는지 보여줍니다:
인증 코드 플로우
전제 조건
이 가이드는 다음을 전제로 합니다:
- 인증 가이드를 읽었습니다.
- 앱 가이드를 따라 앱을 생성했습니다.
예시
GitHub의 web-api-examples 저장소에서 인증 코드 플로우를 구현한 예제 앱을 찾을 수 있습니다.
사용자 권한 요청
첫 번째 단계는 사용자로부터 권한을 요청하여 우리의 앱이 사용자를 대신해 Spotify 리소스에 접근할 수 있도록 하는 것입니다. 이를 위해, 애플리케이션은 다음과 같은 매개변수를 사용하여 /authorize 엔드포인트에 GET 요청을 생성하고 보내야 합니다:
| 쿼리 매개변수 | 필수 여부 | 값 |
|---|---|---|
| client_id | 필수 | 애플리케이션 등록 후 생성된 클라이언트 ID |
| response_type | 필수 | code로 설정 |
| redirect_uri | 필수 | 사용자가 권한을 부여하거나 거부한 후 리디렉션할 URI. 이 URI는 애플리케이션을 등록할 때 지정한 리디렉션 URI 허용 목록에 입력되어 있어야 합니다. 여기서 redirect_uri의 값은 애플리케이션을 등록할 때 입력한 값과 정확히 일치해야 합니다. 대소문자, 슬래시 포함 여부 등을 포함하여 정확히 일치해야 합니다. |
| state | 선택 사항 | 크로스 사이트 요청 위조와 같은 공격으로부터 보호하기 위해 이 매개변수를 사용하는 것이 강력히 권장됩니다. RFC-6749를 참조하세요. |
| scope | 선택 사항 | 공백으로 구분된 스코프 목록. 스코프가 지정되지 않은 경우, 공개적으로 이용 가능한 정보에만 접근할 수 있는 권한이 부여됩니다. 즉, Spotify 데스크톱, 웹 및 모바일 플레이어에서 일반적으로 볼 수 있는 정보만 접근할 수 있습니다. |
| show_dialog | 선택 사항 | 사용자가 이미 애플리케이션을 승인한 경우에도 앱 승인을 다시 요청할지 여부를 설정합니다. 기본값은 false로, 사용자가 애플리케이션을 이미 승인한 경우 자동으로 redirect_uri에 지정된 URI로 리디렉션될 수 있습니다. true로 설정하면 사용자가 자동으로 리디렉션되지 않으며 앱을 다시 승인해야 합니다. |
다음 JavaScript 코드 예시는 Express 프레임워크를 사용하여 /login 메서드를 구현하고, 이를 통해 인증 요청을 시작하는 방법을 보여줍니다:
코드 예시: JavaScript
var client_id = 'CLIENT_ID';
var redirect_uri = 'http://localhost:8888/callback';
var app = express();
app.get('/login', function(req, res) {
var state = generateRandomString(16);
var scope = 'user-read-private user-read-email';
res.redirect('https://accounts.spotify.com/authorize?' +
querystring.stringify({
response_type: 'code',
client_id: client_id,
scope: scope,
redirect_uri: redirect_uri,
state: state
}));
});요청이 처리되면, 사용자는 user-read-private 및 user-read-email 스코프 내에서 접근 권한을 승인하는 인증 대화 상자를 보게 됩니다.
Spotify OAuth 2.0 서비스는 접근이 요청된 스코프의 세부 정보를 표시합니다. 사용자가 로그인하지 않은 경우, Spotify 자격 증명을 사용하여 로그인하라는 메시지가 표시됩니다. 사용자가 로그인하면, 스코프에 정의된 데이터 세트나 기능에 접근하는 것을 승인하도록 요청받습니다.
마지막으로, 사용자는 지정된 redirect_uri로 리디렉션됩니다. 사용자가 요청을 수락하거나 거부하면, Spotify OAuth 2.0 서비스는 사용자를 redirect_uri로 리디렉션합니다. 이 예에서 리디렉션 주소는 https://localhost:8888/callback입니다.
응답
사용자가 요청을 수락하면, 사용자는 위에서 설명한 인증된 요청에 전달된 redirect_uri를 사용하여 애플리케이션으로 리디렉션됩니다.
콜백에는 다음 두 가지 쿼리 매개변수가 포함됩니다:
| 쿼리 매개변수 | 값 |
|---|---|
| code | 액세스 토큰으로 교환할 수 있는 인증 코드 |
| state | 요청 시 제공한 state 매개변수의 값 |
예를 들어:
https://my-domain.com/callback?code=NApCCg..BkWtQ&state=34fFs29kd09사용자가 요청을 수락하지 않거나 오류가 발생한 경우, 응답 쿼리 문자열에는 다음 매개변수가 포함됩니다:
| 쿼리 매개변수 | 값 |
|---|---|
| error | 인증 실패 이유, 예: "access_denied" |
| state | 요청 시 제공한 state 매개변수의 값 |
예를 들어:
https://my-domain.com/callback?error=access_denied&state=34fFs29kd09두 경우 모두, 애플리케이션은 리디렉션 URI에서 수신한 state 매개변수를 원래 Spotify에 제공한 state 매개변수와 비교해야 합니다. 일치하지 않으면 요청을 거부하고 인증 플로우를 중단해야 합니다.
액세스 토큰 요청
사용자가 요청을 수락하면, 애플리케이션은 인증 코드를 액세스 토큰으로 교환할 준비가 됩니다. 이를 위해 /api/token 엔드포인트에 POST 요청을 보내야 합니다.
이 POST 요청의 본문에는 다음 매개변수가 포함되어 있어야 하며, 이들은 application/x-www-form-urlencoded 형식으로 인코딩되어야 합니다:
| 본문 매개변수 | 필수 여부 | 값 |
|---|---|---|
| grant_type | 필수 | "authorization_code" 값을 포함해야 합니다. |
| code | 필수 | 이전 요청에서 반환된 인증 코드 |
| redirect_uri | 필수 | 이 매개변수는 검증에만 사용됩니다(실제로 리디렉션되지 않음). 이 매개변수의 값은 인증 코드를 요청할 때 제공한 redirect_uri 값과 정확히 일치해야 합니다. |
요청에는 다음 HTTP 헤더가 포함되어야 합니다:
| 헤더 매개변수 | 필수 여부 | 값 |
|---|---|---|
| Authorization | 필수 | 클라이언트 ID와 클라이언트 시크릿 키를 포함한 Base 64 인코딩된 문자열. 형식은 다음과 같아야 합니다: Authorization: Basic <base64 encoded client_id:client_secret> |
| Content-Type | 필수 | application/x-www-form-urlencoded로 설정 |
이 단계는 이전 단계에서 설명한 요청의 콜백 내에서 일반적으로 구현됩니다:
코드 예시: JavaScript
app.get('/callback', function(req, res) {
var code = req.query.code || null;
var state = req.query.state || null;
if (state === null) {
res.redirect('/#' +
querystring.stringify({
error: 'state_mismatch'
}));
} else {
var authOptions = {
url: 'https://accounts.spotify.com/api/token',
form: {
code: code,
redirect_uri: redirect_uri,
grant_type: 'authorization_code'
},
headers: {
'content-type': 'application/x-www-form-urlencoded',
'Authorization': 'Basic ' + (new Buffer.from(client_id + ':' + client_secret).toString('base64'))
},
json: true
};
}
});응답
성공 시, 응답은 200 OK 상태를 가지며 응답 본문에 다음 JSON 데이터를 포함합니다:
| 키 | 타입 | 설명 |
|---|---|---|
| access_token | string | 이후의 호출에서 예: Spotify 웹 API 서비스에 제공할 수 있는 액세스 토큰 |
| token_type | string | 액세스 토큰을 사용할 수 있는 방식: 항상 "Bearer" |
| scope | string | 이 access_token에 대해 부여된 스코프를 공백으로 구분한 목록 |
| expires_in | int | 액세스 토큰이 유효한 기간(초) |
| refresh_token | string | 토큰 새로 고침을 참조하세요. |
다음 단계는?
축하합니다! 새로 발급된 액세스 토큰을 사용할 준비가 되었습니다! 새로 발급된 액세스 토큰을 사용하여 API 호출을 하는 방법을 배우려면 액세스 토큰 가이드를 참조하세요.
액세스 토큰이 만료된 경우, 사용자가 애플리케이션을 다시 인증하지 않고도 새 토큰을 발급받는 방법을 배우려면 토큰 새로 고침 가이드를 읽어보세요.
'Coding History > project' 카테고리의 다른 글
| 스포티파이 for Developers 튜토리얼 번역 ( 3 ) (0) | 2024.08.29 |
|---|---|
| 스포티파이 for Developers 튜토리얼 번역 ( 2 ) (0) | 2024.08.29 |
| 개인 프로젝트 DB 설계중. (0) | 2024.08.27 |
| 계획단계(판매권한 심사 시스템) (0) | 2024.08.26 |
| 개인 프로젝트 준비(트랙 판매? 샘플 판매 사이트) (0) | 2024.08.22 |