
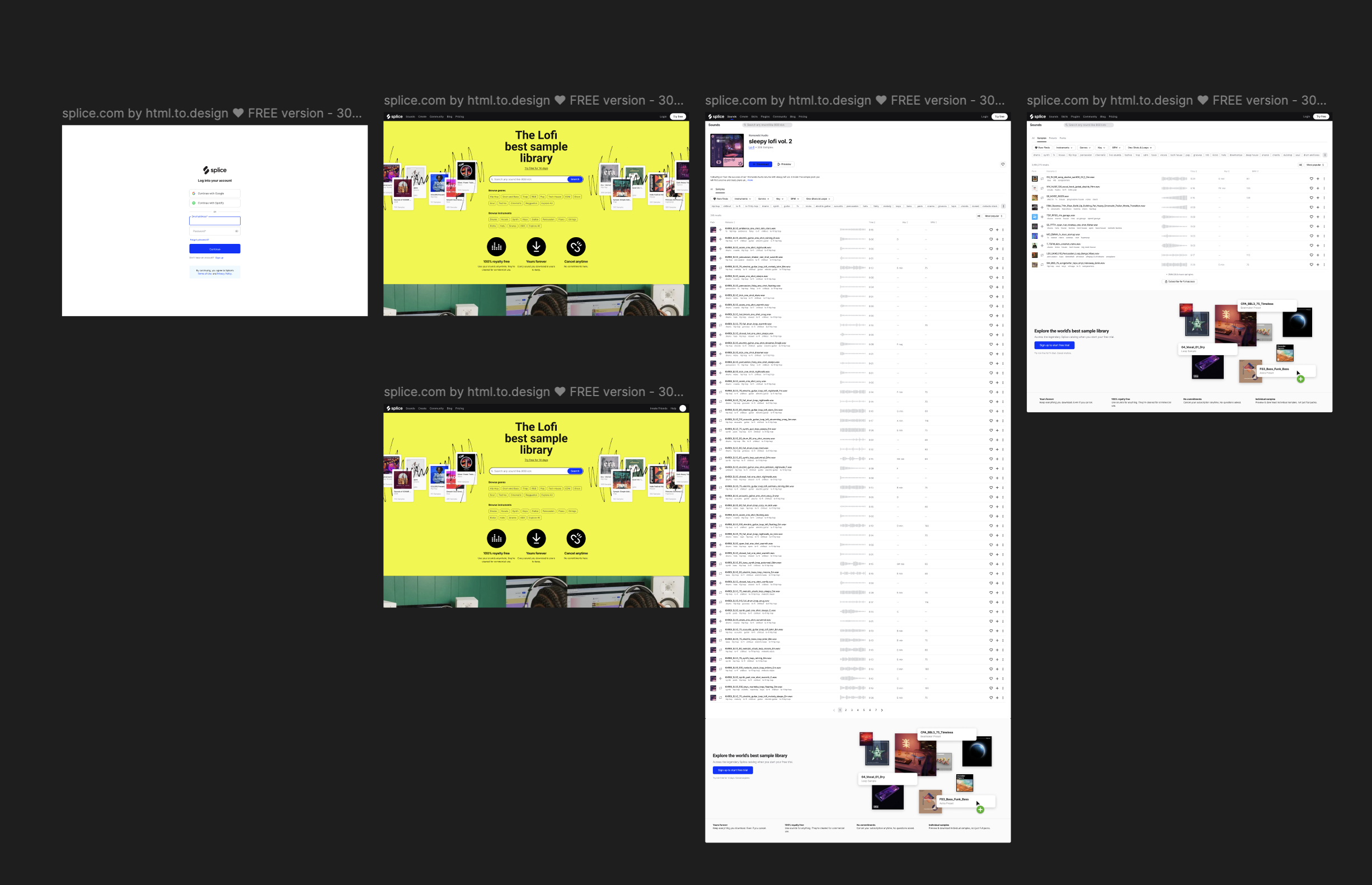
우선 좋은 플러그인이 있어서 필자가 래퍼런스할 사이트인 Splice를 좀 긁어와서 수정 작업을 하고 있다.
작업 중, 커다란 계획을 세분화해서 생각하게 되는 계기가 생겼는데
화면을 구성하는 것들을 계속 만지다보니 어떤걸 추가하면 좋을지 생각이 이것저것든다.

여기 매뉴바를 참고해서 보면 sounds 탭을 샘플을 듣고 다운받을 수 있는 페이지로 가면 좋을 것 같고, Create는 판매권한자나, 판매권한을 얻기 원하는 사용자가 샘플을 올리게끔 하는 업로드 즉 우리가 여태 했던 'write'의 개념과 같은 곳으로, Community 탭은 접속하면 Discord로 보내서 서로 정보를 나눌 수 있는 탭으로, Blog는 다양한 아티스트들의 글을 긁어와서 볼 수 있는 곳으로 Pricing은 재화 충전을 위한 탭으로 나눈다.
말하다보니까 Sample 테이블에도 등급이 필요할 것 같다. 0은 Free Sample로 등록하면 되고, 4는 유료 샘플로, 즉 판매권한이 있는 사람이 올리는 것과 판매 권한이 없는 사람이 올리는 샘플을 나눌 수 있게 만들면 좋을 것 같다.
여기서 고민
반응형으로 figma 편집을 어떻게 하는가? 그리고 로그인 했을때와 하지 않았을 때의 화면 전환을 아예 새 페이지로 할지 아니면 if 태그로 처리할지.
또 사운드를 가져오면서 음향 이미지 처리를 어떻게 하는건지, 알아보고 구현이 불가능할 것 같다면 어떤 모양으로 저 부분을 채울지.
구글 API를 사용한 로그인 기능까지 넣을지.
이정도가 있다. 지금 일단은 피그마 단계에서 애를 좀 먹고 있긴해서 나중에 뭔가 더 생각나거나 구조를 향상시키거나 할 게 있으면 다시 포스팅 하겠다.
'Coding History > project' 카테고리의 다른 글
| Spring Wav 파일 업로드 후 나의 생각. (firebase를 사용해서 파일 업다운로드) (0) | 2024.09.01 |
|---|---|
| Spring wav 파일 업로드 및 재생 (0) | 2024.09.01 |
| 스포티파이 for Developers 튜토리얼 번역 ( 5 ) (0) | 2024.08.29 |
| 스포티파이 for Developers 튜토리얼 번역 ( 4 ) (0) | 2024.08.29 |
| 스포티파이 for Developers 튜토리얼 번역 ( 3 ) (0) | 2024.08.29 |