생각의 흐름
뭐 파일 업로드 까지는 어떻게 했는데 문제점이 보인다.
- 난 서버를 껐다가 켜도 파일이 유지되었으면 좋겠는데 파일 유지? 안된다.
- 그래서 이걸 어떻게 해야지 유지가 될까 찾아봄.
- 외부 스토리지를 사용하라는 것을 발견.
- 무료 외부 스토리지를 찾는 와중 구글에서 제공하는 firebase 알아냄.
- 애초에 구글 로그인까지 넣을까 고민할 때 이미 한번 가입해서 프로젝트생성까지는 완료해봄.
- 그래서 여기 스토리지 기능을 프로젝트에 끌어와보자 까지 도달.
그래서 firebse를 통해 유저의 업로드 다운로드 파일을 관리하게끔 세팅을 한번 해보고 테스트로 구현까지 마쳐보려고 한다.
일단은 firebse에 스토리지를 생성해주고 JSON파일까지 받아주고, 해당 JSON파일을 프로젝트에 넣어줬다.

프로젝트의 리소스 디렉토리에 넣어야된대서 일단은 이까지는 했고, (혹시 몰라서 대충 파일명은 가려봄 ㅎ)
config class 생성.
@Configuration
public class FirebaseConfig {
@Bean
public void initializeFirebase() {
try {
FileInputStream serviceAccount =
new FileInputStream("src/main/resources/'너가 연결할 json파일'.json");
FirebaseOptions options = new FirebaseOptions.Builder()
.setCredentials(GoogleCredentials.fromStream(serviceAccount))
.setStorageBucket("'너가 연결할 콘솔 버킷 이름'.appspot.com") // Firebase 콘솔에서 확인한 버킷 이름
.build();
FirebaseApp.initializeApp(options);
} catch (IOException e) {
e.printStackTrace();
}
}
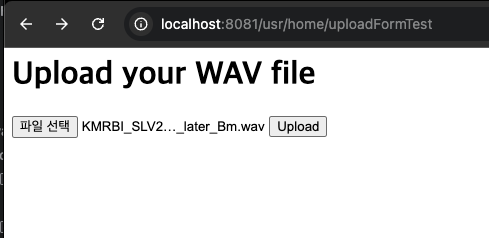
}암튼 이런식으로 제공되는 서비스 컨트롤러를 참고해서 FileUploadController와 FirebaseStorageService를 만들고 사용법에 따라서 조금씩 수정했다. 그리고 내 프로젝트에 맞게 JSP경로를 설정해주고, 업로드 할 수 있는 화면까지 이전에 사용했던 test.jsp를 재활용했다.

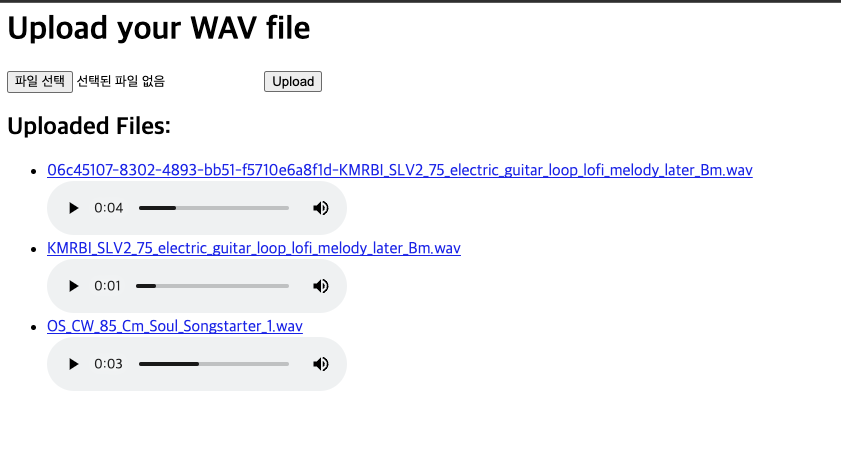
이렇게 해서 업로드를하면,

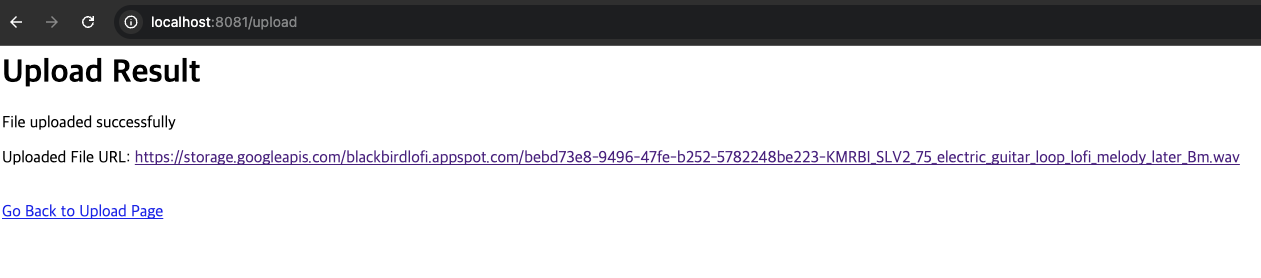
이렇게 업로드 성공을 시켰고,

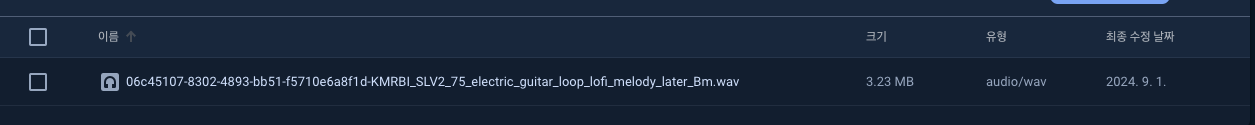
구글 파이어베이스 스토리지에도 파일이 올라온 것까지 확인했다. 매핑하는게 조금 익숙치 않아서 조금 헤매긴 했는데, 찬찬히 프로젝트 경로를 보면서 하니까 어떻게 해결은 되더라.
새로운 문제.. (해결함)
아씨... 깃 올리는데 비밀 파일이 포함되었다고 업로드가 안돼서 기존 커밋 삭제하는 방법이랑 ignore로 예외처리 하는데 한시간은 쓴 것 같다.
앞으로 API로 파일 추가 하게 되면 그 파일 경로 바로 복사해서 ignore에 예외처리 해줘야할듯. git을 사용하는데 익숙하지 않아서 고생을 한 것 같다.
어떻게 처리했냐?

해당 명령어로 내가 얼타서 계속 커밋했던 내용을 찾아서 drop으로 아예 삭제처리한 다음 ignore에 예외처리 했으니 해당파일은 업로드 되지 않게되어 다시 커밋할 수 있게 만들었다. 처음에 drop을 몰라서 edit으로 하려다가 안되서 다른 방법으로 파이썬 다운 받아, pip 명령어로 할 수 있는 처리 방법도 해보다가, 아 그냥 아예 삭제하고 다시 만들까.. 라는 생각에 도달. 그래서 아 그냥 커밋을 수정하지 말고 삭제하면 되는거 아닌가? 해서 drop 명령어를 찾고 해결했다.
-암튼 개짜증-
여하튼 이제 다운로드만 해보면 되는데.. 진이 다 빠져서 일단 밥먹고 와야겠따.
자 이제 firebase storge에 있는 파일을 가져와서 화면에 띄우고 다운받을 수 있게 하면 된다.

애초에 따온 코드에서 다운로드까지 구현을 해 두었고 JSP로 해당 정보를 안전하게 전달만해주면 됐던 상황이였다. 파일을 볼 수 있고 들을 수 있고 a태그 처리된 곳을 클릭하면 정상적으로 다운 받을 수 있는 것 까지 확인했다.
이 과정을 풀어보자면,
Firebase Storage 사용법
- 우선 Firebase Storage에 가입한다.
- 내 개인 프로젝트와 연결될 프로젝트를 생성한다.

이렇게 프로젝트 만들기가 있다!
프로젝트를 생성한 후에 내가 필요한 기능을 찾는다. 우리는 Storage를 사용하려고 했기 때문에 해당 텝으로 가면 된다.
내 프로젝트에 맞게 Storage를 생성한 후 JSON파일을 다운받아준다.

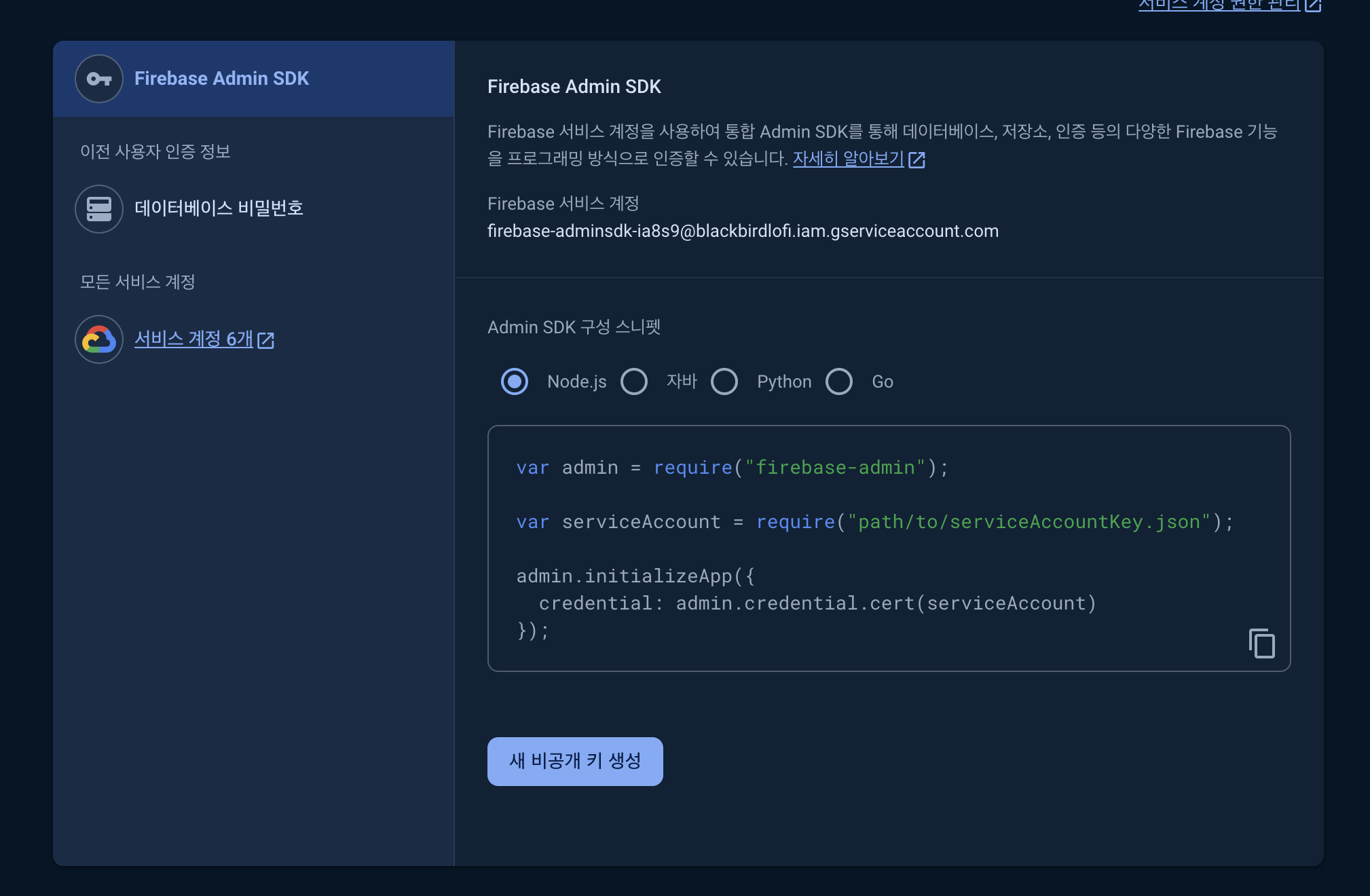
여기 톱니바퀴를 클릭하면 프로젝트 설정이 나온다. 여기 들어가서 서비스 계정 탭으로 가면 비공개 키 생성을 할 수 있다.

요롷게.
내 프로젝트에 사용할 수 있게끔 클래스들을 구축한다. 나는
FileUploadController와FirebaseConfig,FirebaseStorageService를 생성해서 구축했다. (GPT 고문 시키면 알아서 잘 뽑아준다.)뽑아온 코드를 제대로 사용할 수 있게 기초 설정(스토리지 폴더 경로와 비공개 키 설정 Json파일)을 올바르게 한다.(여담으로 비공개 키 파일은 꼭!! 꼭 gitignore설정을 하자.)
JSP로 제대로 작동하는지 확인한다.
난 이런 순서로 차근차근 했다.
나중에 여기서 구글 로그인 API도 가져올 생각이다.
'Coding History > project' 카테고리의 다른 글
| Firebase API로 구글 로그인 처리 준비 준비 (0) | 2024.09.03 |
|---|---|
| 로그인 기능 구현 (0) | 2024.09.03 |
| Spring wav 파일 업로드 및 재생 (0) | 2024.09.01 |
| Figma 작업 단계 (1) | 2024.08.30 |
| 스포티파이 for Developers 튜토리얼 번역 ( 5 ) (0) | 2024.08.29 |