이제 진짜 준비준비는 끝이고 구현시작이다.
뭐가 어떻게 돌아가는지 생각하지 말고 사용방법만 익히자. 어차피 이해는 못한다.
이걸 가슴에 담고 만들어보도록 하자.
일단 우리가 복붙해온 코드구조를 보면
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
import { getAnalytics } from "firebase/analytics";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries아마 이렇게 되어있을텐데 이게 ES6모듈 방식이라고 (나도 뭔지 모른다 물어보지마라..기회가 되면 찾아서 정리하겠다.) 하는데 내 프로젝트는 그런게 아니라서 여기부터 일단은 수정할 필요가 있었다.
일단 내 프로젝트가 사용하는 모듈부터 알아봐야했는데 CommenJS를 사용하는 것으로 보인다.
두가지 모듈의 차이점은 Node.js 환경에서는 CommonJS가 주로 사용되고, 브라우저 환경에서는 ES6 모듈이 더 적합할 수 있다. 이것만 알면 될 것 같다. 문법에도 차이점이 있기 때문에 저기 있는 import문을 사용할 수 없었다.
그래서 내 모듈에 적합한 코드로 고쳐주었다.
// 필요한 Firebase SDK 함수들을 require로 불러옵니다
const { initializeApp } = require('firebase/app');
const { getAnalytics } = require('firebase/analytics');
const { getAuth, signInWithPopup, GoogleAuthProvider } = require('firebase/auth');
// Firebase 구성 객체
const firebaseConfig = {
apiKey: "apiKey-apiKey",
authDomain: "authDomain.authDomain.com",
projectId: "projectId",
storageBucket: "storageBucket.storageBucket.com",
messagingSenderId: "messagingSenderId",
appId: "1:appId:web:appId",
measurementId: "G-measurementId"
};
// Firebase 초기화
const app = initializeApp(firebaseConfig);
const analytics = getAnalytics(app);
// Firebase 인증과 Google 로그인 프로바이더 초기화
const auth = getAuth();
const provider = new GoogleAuthProvider();
function googleLogin() {
signInWithPopup(auth, provider)
.then((result) => {
const user = result.user;
console.log(user);
// 로그인 후 서버로 사용자 정보를 전송하거나, 필요한 작업을 수행합니다.
})
.catch((error) => {
console.error("Google 로그인 에러:", error);
});
}
// googleLogin 함수를 export해서 다른 모듈에서 사용할 수 있게 합니다
module.exports = { googleLogin };그리고 JSP에 구글 로그인 버튼만 만들어주면 되는데 일단 난 로그인페이지를 다 그려놓았기 때문에 해당 위치에<button onclick="googleLogin()">Google Login</button>이런 버튼을 가져오면 된다.
아 그 전에
<!-- Firebase SDK 추가 -->
<script src="https://www.gstatic.com/firebasejs/9.6.10/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/9.6.10/firebase-analytics.js"></script>
<script src="https://www.gstatic.com/firebasejs/9.6.10/firebase-auth.js"></script>
<!-- firebase.js 파일 추가 -->
<script src="/static/js/firebase.js"></script>head에서 파일을 불러와주자.
내가 만들어 놓았던 버튼에 js파일에 만들어둔 구글 로그인 함수만 추가해서 불러오면 된다.
<button type="button" class="splicecombyhtmltodesign-fre-eversion3008202485712gmt-form-button1" onclick="googleLogin()">
내 login.jsp의 46번째 줄에 있는 버튼을 이렇게 해서 구글 로그인 함수를 불러오면!

엄.. 잘 들어간 것 같은데 왜 안되지. 일단 그냥 최상단에 버튼을 만들어서 함수에 문제가 있는건지 테스트만 해봐야겠다.
아 그래도 안되는구나 뭔가 문제가 있다.
트러블슈팅

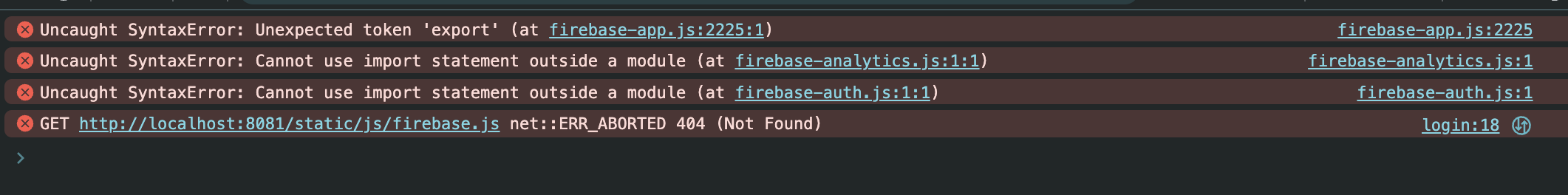
바로 콘솔을 확인해보니까 js파일을 못찾는 것 같다.
경로 문제인 것 같은데 저번에 마주쳤던 static때문인 것 같아서 지우고 서버 재시작 후 다시 오류를 봤다.

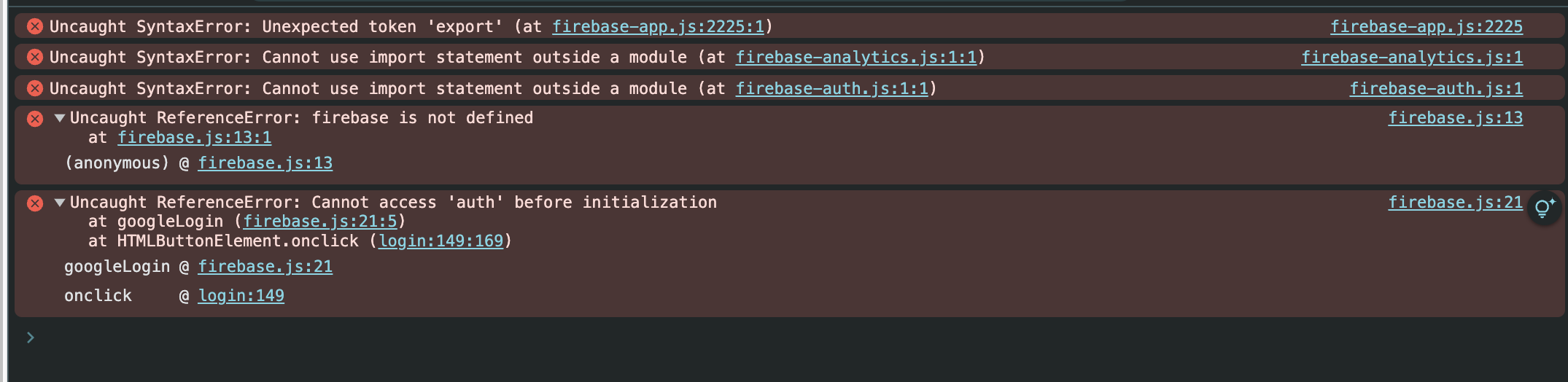
이번엔 찾긴한 것 같은데 정의할 수 없다고 그러네.
이게 보니까 ES6모듈 때문에 일어난 것 같은데 Script태그에서 type="module"선언을 해주니까 오류가 하나로 줄어들었다.
근데 그 오류(별거아님) 해결하고 보니까
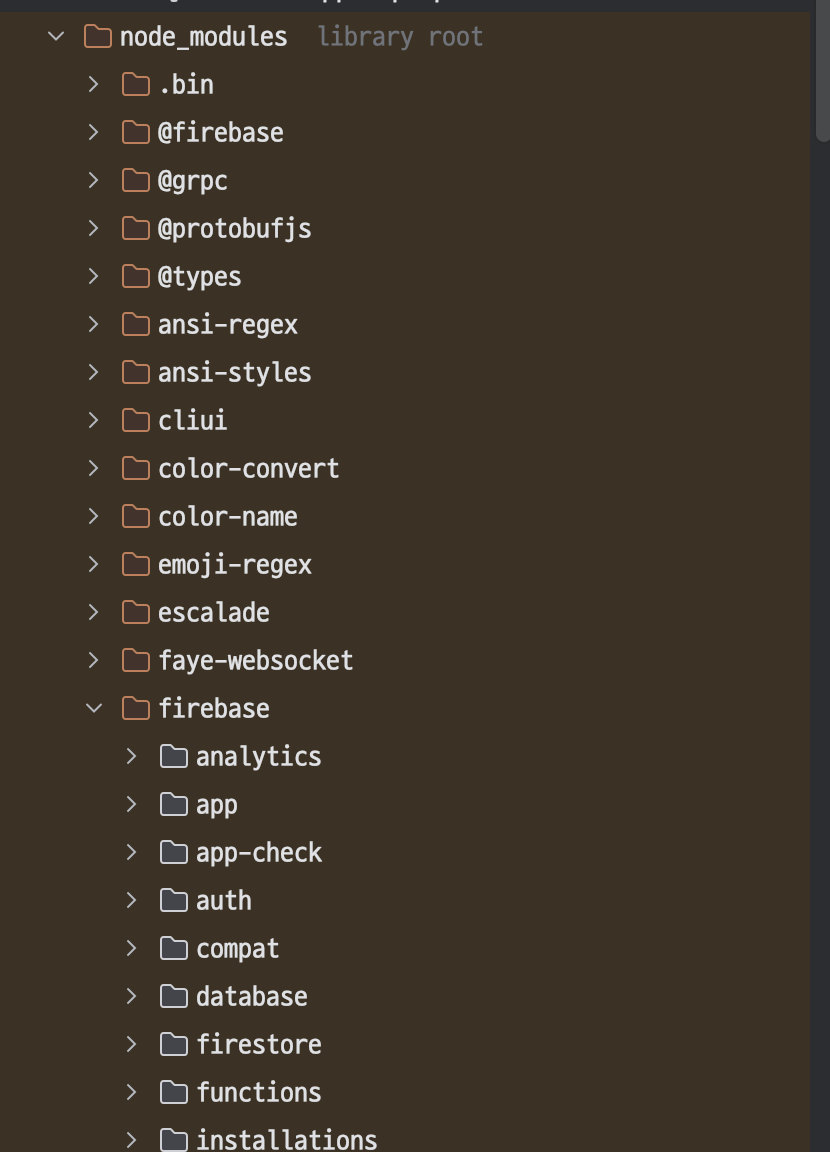
여기 있는 파일들을 찾아야되는데 정적 리소스에서 이 파일들을 찾고 있는걸 확인했다.
아 이걸 자동으로 처리하려면 webpack같은 도구를 설치해서 사용해야된다고 한다.
사실 webpack 안쓰려고 계속 꼼수 부리다가 그냥 설치해보기로 마음먹었다..
webpack 설치
npm install --save-dev webpack webpack-cli webpack-dev-server babel-loader @babel/core @babel/preset-env html-webpack-plugin clean-webpack-plugin터미널 열고 설치 하자.
그리고 프로젝트 루트 디렉토리에 js 파일을 생성해서 설정을 하면 되는데 프로젝트 루트 디렉토리가 어디지?
아 최상위 파일들이구나. 오케이.
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
mode: 'development',
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
},
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html',
}),
],
devServer: {
static: path.join(__dirname, 'dist'),
compress: true,
port: 8081,
},
};이렇게 설정했다. webpack.config.js 파일 이름.
다음으로 src에 기존에 있던 firebase.js를 복사해서 붙혀넣고 위의 설정과 같이 index.js로 고치고 html은 그냥 빈 html로 index로 만들어주기만 했다.

이후에 서버를 아예 끄고, 해당 명령어로 npx webpack serve Webpack을 사용해 프로젝트를 빌드하고 실행.
해서 일단 오류 없이 적용 완료 했다.
이제 이걸 어떻게 사용하는지 알아보자.
일단 사용방법을 GPT한테 물어보니까
<!-- 번들된 JS 파일을 불러오기 -->
<script src="<%=request.getContextPath()%>/dist/bundle.js"></script>이걸 불러오기만 하면 된다고 한다. 난 bundle.js를 만든적이 없어서 물어보니까
bundle.js는 Webpack이 코드를 번들링할 때 생성하는 파일입니다.
Webpack 설정 파일인 webpack.config.js에서 설정한 entry 파일(src/index.js)을 시작으로 모든 의존성을 분석하여 하나의 번들 파일로 합치는 작업을 수행합니다.
이 과정에서 생성된 파일이 bundle.js입니다.라고하네.
이게 또 다른 문제를 한번 겪었는데 저걸 적용하고 확인하려니까 서버가 켜지지 않았다. 포트 문제였는데, 내 프로젝트 포트는 8081을 사용중이고, 그래서 저 위에 웹팩 기본설정을 동일하게 가져가려고 8081로 해놨다. 위로 가서 보면 무슨말하는지 알거다. 근데 이게 포트가 같으면 안된다고 한다. 그래서 2로 고쳐주고npx webpack serve이거 다시 해서 리빌드 해준다. 이거 다시 실행안하면 적용안되더라.

오케이 포트 바꿔주니까 잘 된다.
아 그리고 터미널에서 실행시킨 npx webpack serve이 명령어 유지 하고 있어야한다. 안그럼 꺼져서 빌드 못함.
암튼 그래서 스크립트 태그로 임포트 하는 코드도 8082를 명시해줬다.<script src="http://localhost:8082/bundle.js"></script>

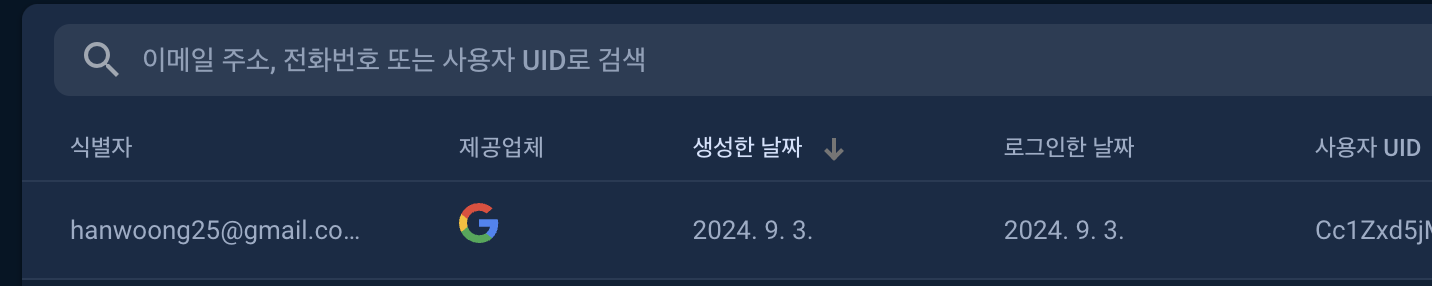
일단 내 서버에 들어온걸 보니 firebase 로그인 시키기 까지는 성공했다.
다음은 이제 이 데이터로 oAuto2 인증을 사용해 로그인 인증까지 받는 걸로.
'Coding History > project' 카테고리의 다른 글
| OAuto2 인증 받아 구글 로그인 구현중(시큐리티로 로컬로그인 구현으로 변질 됨.) (8) | 2024.09.06 |
|---|---|
| 프로젝트 Mybatis 제거 JPA 도입 (4) | 2024.09.05 |
| Firebase API로 구글 로그인 처리 준비 준비 (0) | 2024.09.03 |
| 로그인 기능 구현 (0) | 2024.09.03 |
| Spring Wav 파일 업로드 후 나의 생각. (firebase를 사용해서 파일 업다운로드) (0) | 2024.09.01 |