앞의 포스팅에서는 내부적인 로그인을 구현한거였고, 유저의 이메일로 로그인이후, userId랜덤 생성.(내가 실수로 기재는 안했는데 이부분도 잘 된다.)이런 방식이였고, 나머지 두개의 로그인이 필요하다. Firebase API를 이용해서 구글 로그인과, Spotify API를 이용한 로그인을 구현할 것이다. 그래서 오늘 해볼 것은 바로 전자인 Firebase를 사용해서 구글 로그인을 구현해볼 것이다.
방법은 일단 내가 해보고 마지막 문단에서 순서대로 정리해서 올려보겠다. 나도 처음 해보는거야..
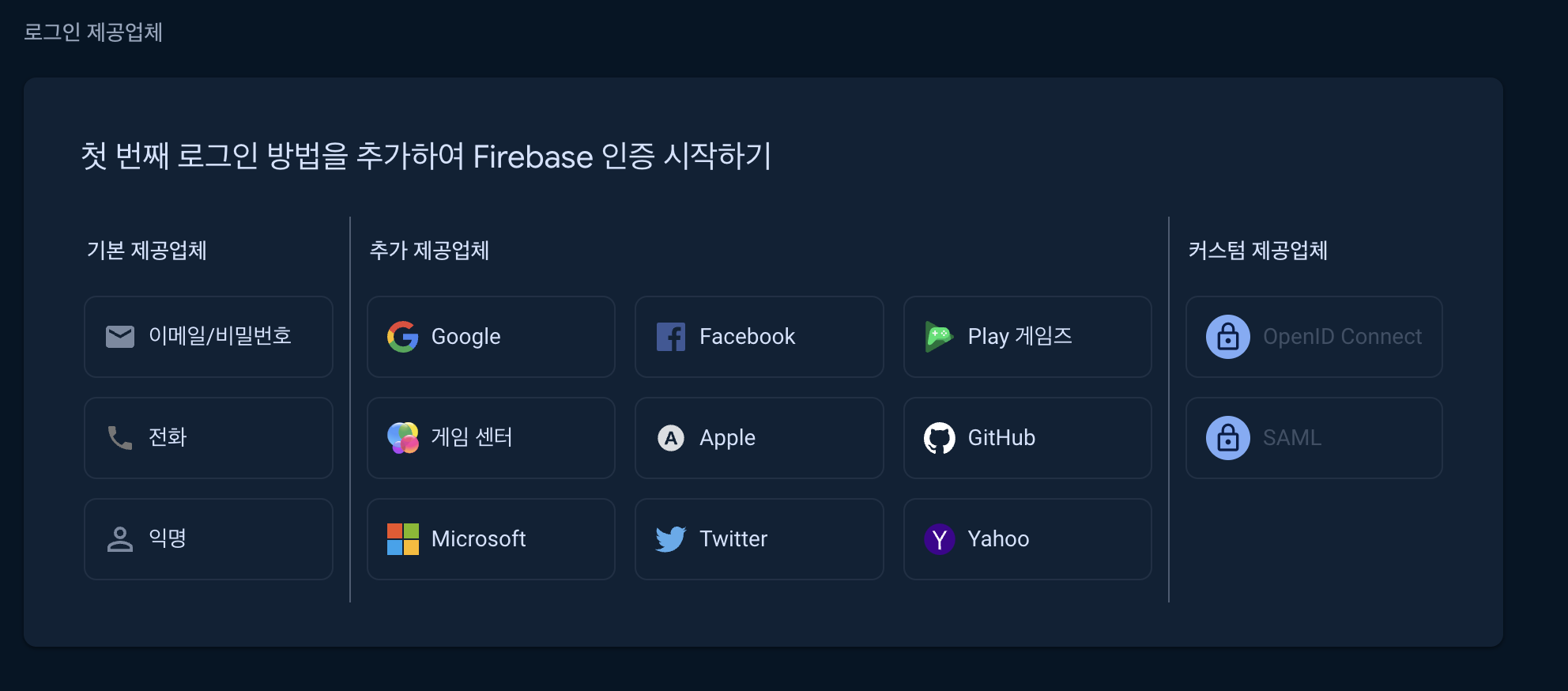
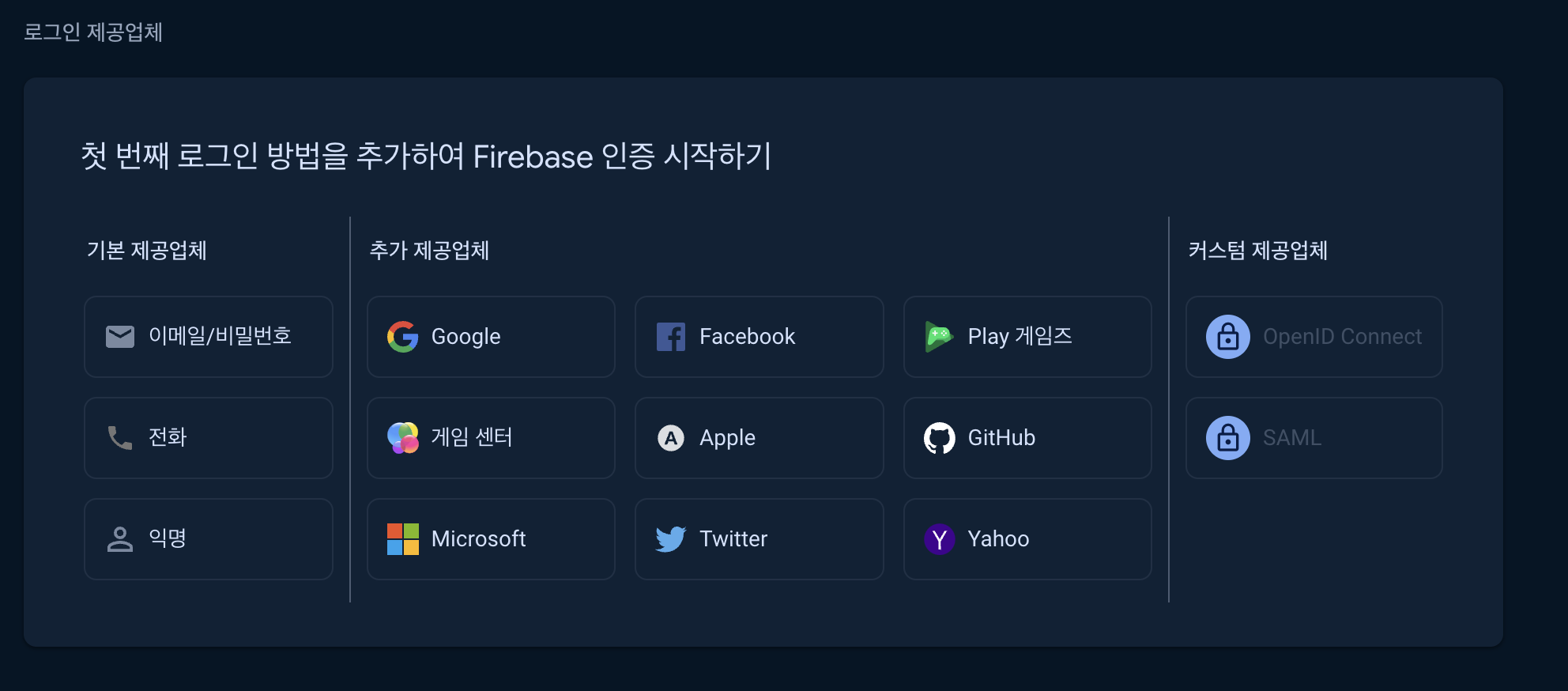
우선은 firebase에서 Authentication텝을 찾아 들어가보자.
오 들어가보니까 구글 뿐 아니라 다른 것들도 다양하게 있다.
만약 다른게 필요하다면 여기서 뽑아써도 좋을듯?? 물론 난 구글만 필요하니까 구글만 사용해보도록 하자.

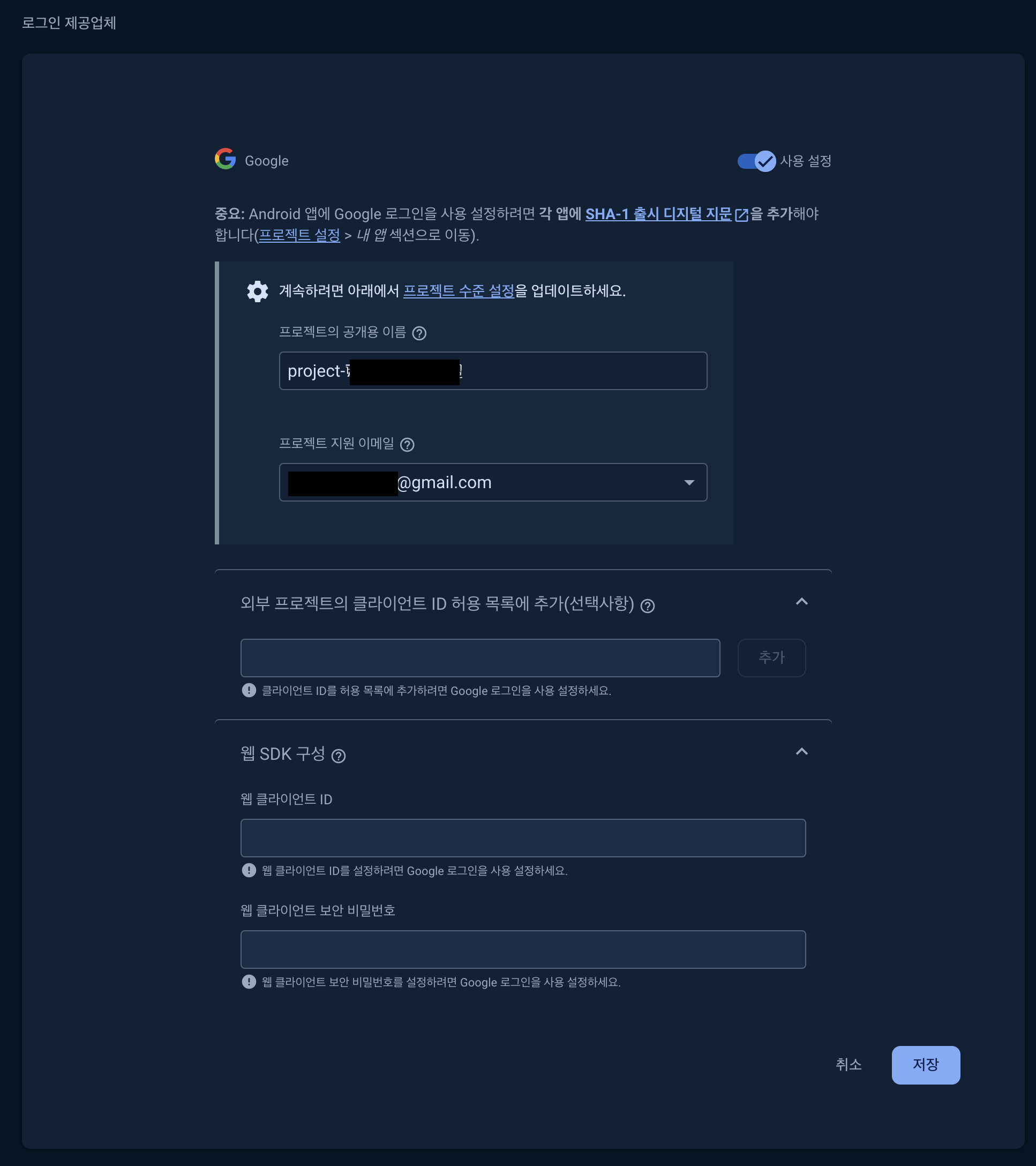
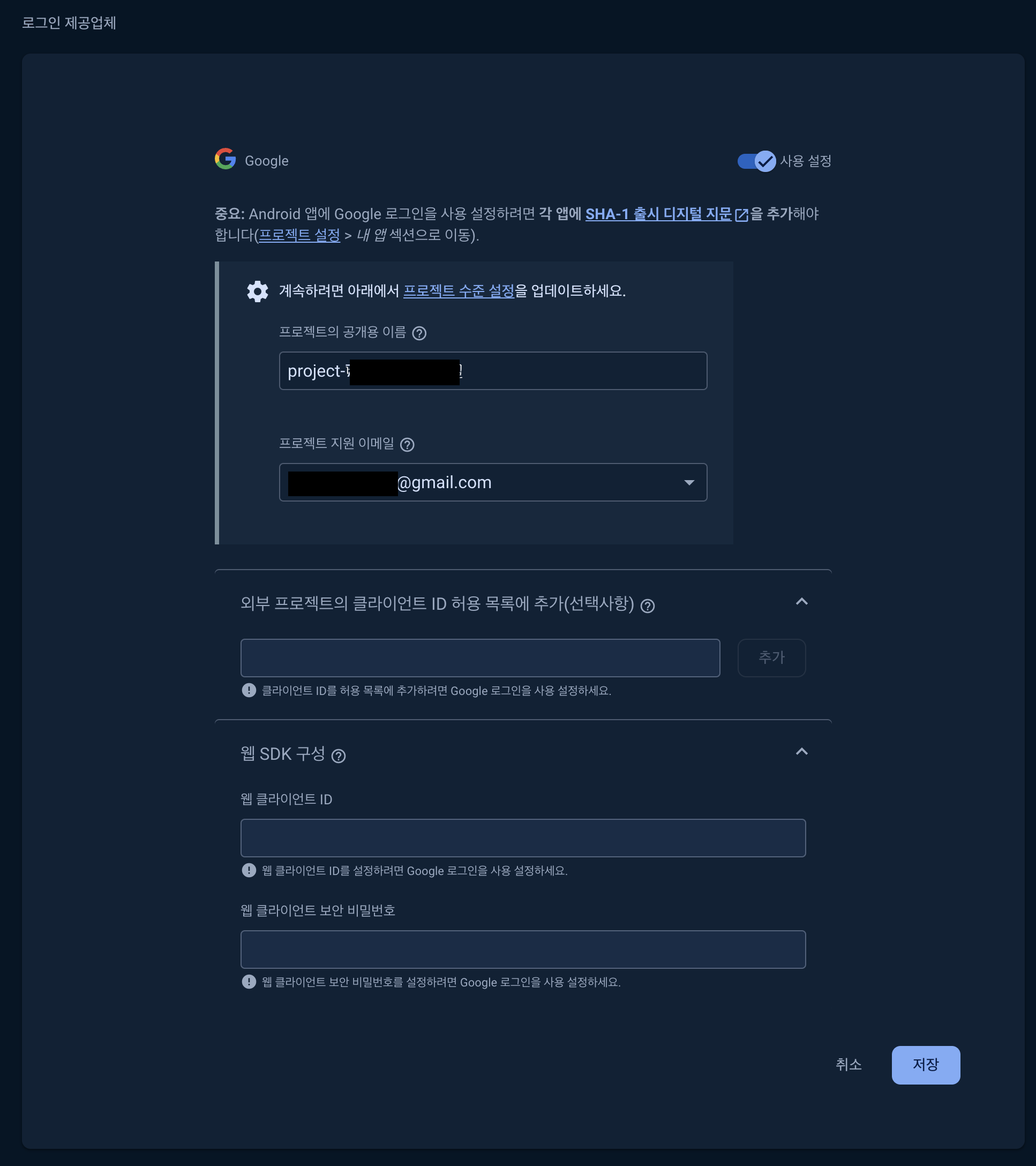
여기서 혹시 몰라서 조금 꼼꼼하게 알아봤는데 다른 블로그들 보니까 그냥 자기 이메일 쓰면 된다.
찜찜해서 알아봤는데 내 이메일이 저기 들어가는 이유가 이거다.
프로젝트 관리자 이메일: 이메일은 Firebase 프로젝트의 관리자 계정으로 등록됩니다. 이 계정은 프로젝트 설정, 사용량 보고서, 오류 보고서 등 Firebase 프로젝트와 관련된 중요한 알림을 받을 수 있다.
OAuth 동의 화면: Google 로그인은 OAuth 2.0을 사용합니다. 이 과정에서 Google은 사용자에게 OAuth 동의 화면을 표시합니다. 이 동의 화면에는 사용자가 로그인하려는 애플리케이션의 정보가 포함됩니다. 여기에는 프로젝트 관리자의 이메일 주소가 포함되어 있어, 사용자가 로그인 관련 문의사항이 있을 때 연락할 수 있는 관리자의 이메일을 제공한다.
보안 및 권한 관리: 입력된 이메일을 통해 Google 로그인 설정을 관리하고, Firebase 프로젝트와 관련된 보안 설정을 관리할 수 있다. 예를 들어, 외부 애플리케이션에서 이 Firebase 프로젝트를 사용할 수 있도록 허용할 때 이 이메일을 통해 관리 및 허용 설정을 진행하게 된다.
다시 말해서 프로젝트 관리자, 소유자계정을 나타낸다. 그게 나니까 내 이메일 써야지.
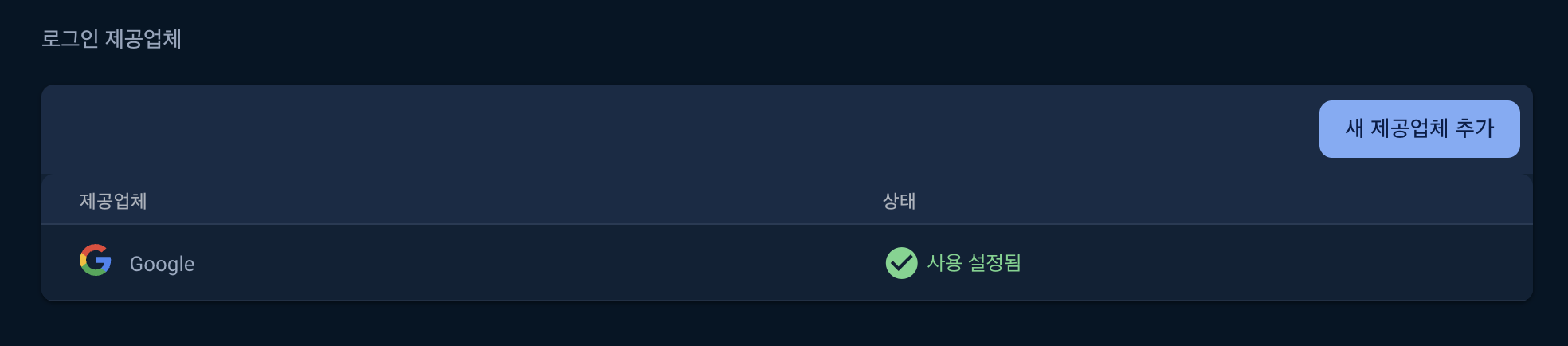
일단 이 까지 하니까 상태가 사용 설정됨으로 바뀌었다.
다음으로 내 앱을 웹으로 등록시켜줬고

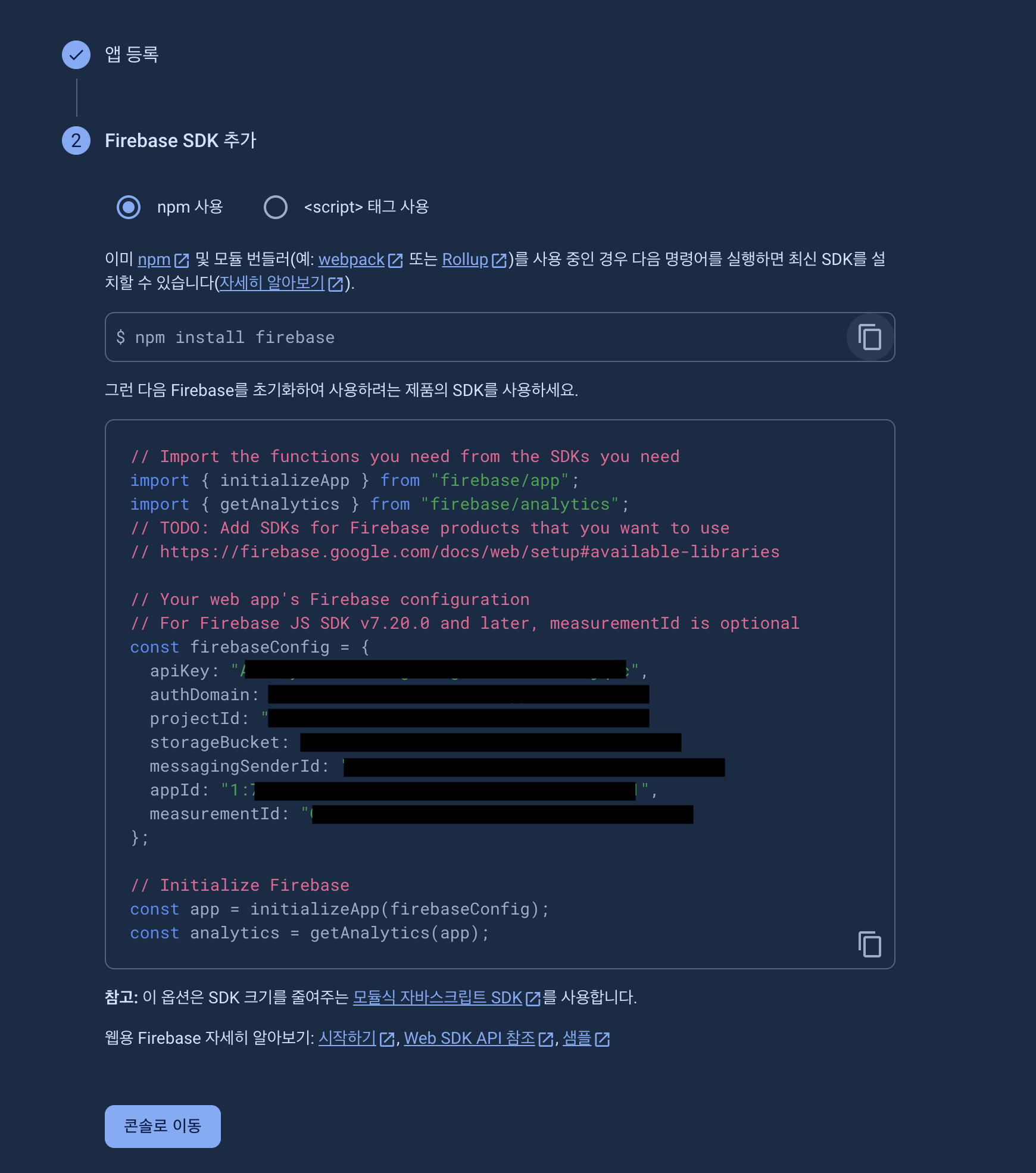
이렇게 Firebase SDK를 추가 하라고 하더라.
그래서 터미널 열고 내 프로젝트에서 설치 진행했고,

이렇게 설치 완료 했다.
그리고 저기 내가 가려놓은게 나의 API Key랑 이것저것인데 일단 저걸 복사해서 붙혀넣으면 될 것 같다. 근데 어따가 해야되지.
GPT한테 물어보니까 해당 코드는 정적 리소스를 담당하는 src/main/resources/static/js/firebase.js폴더안에 이렇게 생성하라고 한다. 오케이 한번 따라서 해보자.

리소시스에 js폴더 생성해서 넣었고, 당신들은 당신들의 코드를 넣으면 될 것이다
gitignore처리 하자.
개중요함 ㄹㅇ. GITIGNORE

사실 아직 안당해봐서 모르지만 이것도 git에서 막을 것 같은 스멜이 난다. 민감한 key 정보를 다루니까 진짜 99퍼 난리날게 뻔하니 사전에 차단해두자.
일단 이러면 준비는 끝인 것 같다.
사용 방법
firebase 프로젝트 생성. (난 이미 스토리지 쓰고 있어서 기존 프로젝트에서 함.)
프로젝트 내에 왼쪽의 Authentication 클릭

시작하기 클릭!

- 구글 로그인 클릭

- 프로젝트와 이메일 작성(그냥 클릭하면 내 계정 뜬다.)후 저장.

- 상태가 사용설정됨으로 되었는지 확인하고 넘어가기.

Firebase 프로젝트에서 프로젝트 설정 > 일반 > 내 앱으로 이동
프로젝트에 firebase SDK 설치 (옆에 스트립트 태그 쓰는건 설치하라는 소리가 없어서 꼭 설치 안해도 하게 하는 방법은 있는 것 같은데 일단 난 설치하는 방향으로 감.)
npm install firebase아 그리고 npm 명령어가 실행되지 않는 사람도 있을 수 있는데 nodeJS검색해서 npm명령어 사용할 수 있게 다운받아야됨. npm 명령어 사용하기 뭐 이런거 검색 해보세용.

src/main/resources/static/js/firebase.js폴더안에 firebase.js파일 생성후, firebase에서 제공하는 코드 복붙파일 생성후 gitignore에 파일 꼭 추가 하기.
다음 글에서는 준비준비가 끝났으니 로그인을 직접 하는 글이 되겠다.
'Coding History > project' 카테고리의 다른 글
| 프로젝트 Mybatis 제거 JPA 도입 (4) | 2024.09.05 |
|---|---|
| Firebase API로 구글 로그인 처리 구현하기 (1) | 2024.09.03 |
| 로그인 기능 구현 (0) | 2024.09.03 |
| Spring Wav 파일 업로드 후 나의 생각. (firebase를 사용해서 파일 업다운로드) (0) | 2024.09.01 |
| Spring wav 파일 업로드 및 재생 (0) | 2024.09.01 |